Headless Commerce
Headless Commerce, eine flexible Basis für alle aktuellen und zukünftigen technologischen Innovationen im E-Commerce.
Was bedeutet Headless?
Maximale Effizienz
für den E-Commerce
Das Geschäftsfeld des E-Commerce erfindet sich nahezu täglich neu, denn zum einen drängen stetig neue Innovationen und Technologien auf den Markt und zum anderen bringt die Digitalisierung weiterer Unternehmensbereiche immer mehr digitale Systeme hervor, die in die E-Commerce Landschaft integriert werden müssen. Als Resultat daraus sind heutige E-Commerce-Plattformen immer komplexer, die involvierten Systeme immer verzahnter, und die Abhängigkeiten werden größer. Die Shopbetreiber sind daher aus vielen Gründen eingeschränkt: Einerseits mutiert die E-Commerce-Plattform zu einem monolithischen System, das nur schwer wartbar ist; andererseits sinkt durch die gewachsenen Strukturen auch die Flexibilität und somit die Handlungsfähigkeit bei Marktveränderungen.
Die Lösung für diese Probleme ist ein neuer flexibler Architektur-Ansatz, der mit allen aktuellen und noch kommenden Systemen kompatibel ist. Abhängigkeiten müssen auf das Minimum reduziert sein, wodurch die Shopbetreiber dauerhaft zukunfts- und konkurrenzfähig blieben. Genau hier kommt der Headless-Ansatz ins Spiel. Hierbei werden Systeme sprichwörtlich von ihrem „Kopf“ – dem Frontend – getrennt und können dann – nach dem Prinzip „Separation of concerns“ – losgelöst ihre eigentlichen Stärken ausspielen: Zum Beispiel das CMS-System den Content und das Shopsystem die E-Commerce-Logiken. Dadurch wird aus vielen Einzelteilen ein großes Ganzes geschaffen, das Flexibilität, Effizienz und Stabilität für die Zukunft bietet.
Funktionsweise von Headless
Wie funktioniert der
Headless-Ansatz?
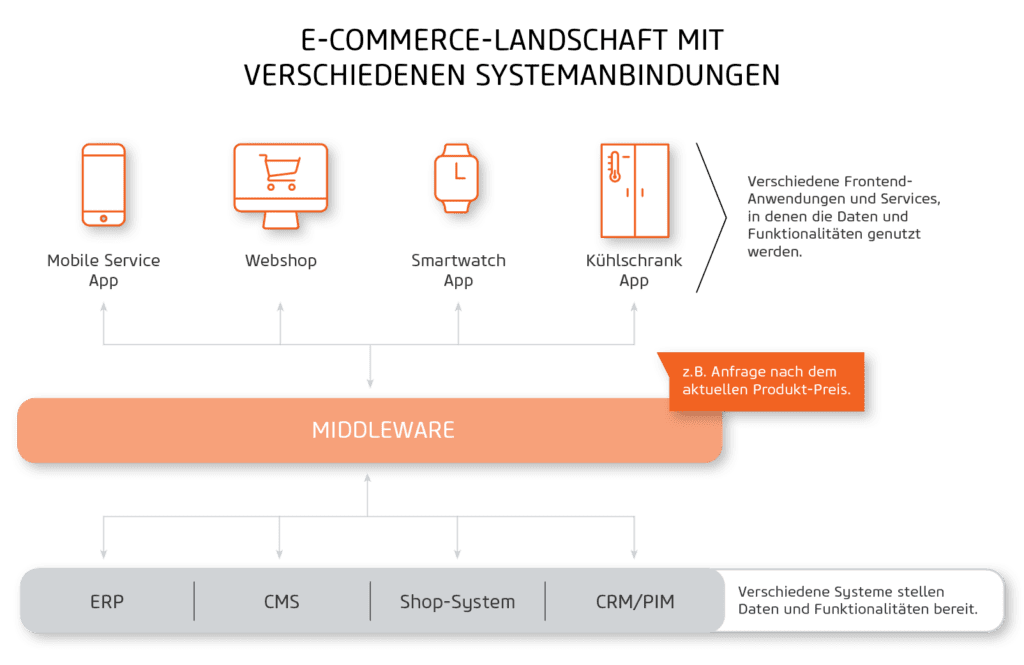
Der Aufbau eines Headless E-Commerce-Systems sieht vor, dass via Web-APIs die Systeme miteinander verbunden und die Kommunikation sowie der Datenverkehr zwischen den einzelnen Teilen über eine zentrale Schaltstelle – bei komplexen Infrastrukturen eine Middleware – gesteuert werden.
Systeme, die für die Auslieferung von Daten zuständig sind, werden beim Headless-Ansatz vom Frontend getrennt, und stattdessen kommt ein vom System entkoppeltes und flexibleres Frontend zum Einsatz. Das Frontend erhält alle Daten über die Web-APIs, wodurch alle Systeme – so wie auch das Frontend selbst – austauschbarer werden. Die dadurch erlangte Flexibilität macht die Systemlandschaft für die Zukunft stabiler und skalierbarer. Auf diese Weise arbeiten beispielsweise Shopsystem, CMS und ERP getrennt voneinander, wodurch sie und auch das Frontend wartbarer sowie updatefähiger werden – jedes einzelne System kann bei Bedarf ausgetauscht oder aktualisiert werden. Das Shopsystem Magento ist prädestiniert zur Headless-Verwendung, denn es bietet bereits die meisten Funktionalitäten und Daten via API-Schnittstelle an und arbeitet derzeit sogar selbst an einem unabhängigen und entkoppelten Frontend, um diese Stärke noch weiter auszuspielen.
Mehr dazu finden Sie in unserem Blog-Artikel zu unserer Lösung Mageless.
Beim Headless-Ansatz entfallen Kompatibilitätsschranken und jede neue Technologie oder neues System lässt sich einfacher in eine vorhandene IT-Infrastruktur integrieren. Hinzu kommt, dass jedes System genau in den Sektoren eingesetzt wird, in denen es am stärksten ist. So können die fachspezifischen Entwickler ihr Wissen gezielt in ihrem System einsetzen, ohne sich dabei zum Beispiel auch um die Anzeige im Frontend kümmern zu müssen. Es wird stattdessen über standardisierte APIs zusammengearbeitet. Die Frontend-Entwickler haben in dem entkoppelten Frontend viel flexiblere Möglichkeiten und können sich uneingeschränkt auf das User Interface und die Optimierung des Nutzererlebnisses konzentrieren. Gerade für Online-Shops, die etwas höhere Anforderungen an das Frontend haben, beispielsweise um sich von einem „Standard-Shop“ abzuheben, lohnt sich der Headless-Ansatz besonders.
Shopbetreiber, die sich bei der Umsetzung gegen ein individuell entwickeltes Frontend entscheiden, können mittlerweile auf einige Standard-Themes zurückgreifen. Hiermit lassen sich entkoppelte Frontends verwenden, mit denen das volle Potential des Headless-Ansatzes ausgeschöpft werden kann.

Eigenschaften von Headless
Vorteile von Headless
Neben den klaren Vorteilen wie Flexibilität und Zukunftssicherheit, eröffnet sich mit Headless ein ganzes Portfolio an neuen Möglichkeiten. Richtig angewandt, können Shopbetreiber das Maximum aus ihrem Webshop holen – sowohl technisch, als auch strategisch. Alle Benefits des Headless-Ansatzes im Überblick:
- System-Unabhängigkeit: Dank der Middleware arbeiten alle involvierten Systeme unabhängiger voneinander, was sie updatefähiger und austauschbarer macht sowie die Kompatibilität erhöht.
- Wettbewerbsfähigkeit: Durch das hohe Maß an Flexibilität, die der Headless-Ansatz mit sich bringt, können auf die Zielgruppe zugeschnittene Erweiterungen und individuelle Anforderungen an der E-Commerce-Plattform leichter vorgenommen werden. Durch die Entkopplung kann keines der involvierten Systeme diese Individualität behindern oder beschränken.
- Integrierbarkeit: In Headless-basierten E-Commerce-Systemen werden alle Daten und Funktionen per API verfügbar gemacht, wodurch die Kommunikation mit zukünftigen Plattformen oder Systemen von vornherein erleichtert wird. Unternehmen haben so die maximale Flexibilität und viele Möglichkeiten, ihre Marken auch in Zukunft schnell in weiteren Anwendungen auf webfähigen Geräten verfügbar zu machen.
- Schnelle Time-to-Market: Frontend- und Backend-Entwicklung können unabhängig voneinander und parallel stattfinden, was auch spätere Weiterentwicklungen beschleunigt und erleichtert. Die Systeme können so auch oft unabhängig voneinander deployed werden, wodurch Änderungen und neue Features den Kunden schnell für die praktische Anwendung zur Verfügung stehen.
- Steigerung der Performance: Die Performance des Webshops kann deutlich gesteigert werden, denn durch die Verwendung eines modernen und entkoppelten Frontends entstehen ganz neue Möglichkeiten. Neben der Nutzung moderner Browser-Technologien kann das Abrufen der Daten so aufgebaut werden, dass sie beispielsweise in einer ebenfalls entkoppelten Datenbank vorgehalten werden, die sehr viel schnellere Antwortzeiten hat, als die Datenbank des Shopbetreibers.
- Fokussierung: Jede Plattform und die dazugehörigen Entwickler konzentrieren sich auf ihre Stärken. Im Frontend liegt der Fokus auf dem passenden UI und der optimalen Usability für alle Endgeräte.
- Omnichannel-Fähigkeit: Durch die Separierung von Front- und Backend entsteht eine Schnittstelle, die mehr als nur eine Frontend-Anwendung nutzen kann. So können weitere Webshops oder Frontend-Anwendungen, wie beispielsweise Apps gebaut werden, die alle auf die gleiche Datenbasis im Backend zugreifen.
Headless Case Studies
Erfolgreiches Beispiele unseres Kunden LIEBHERR

Neue, leistungsstarke Composable Commerce Architektur für LIEBHERR Hausgeräte
LIEBHERR Hausgeräte wollte ihre Software Architektur auf ein zukunftssicheres Niveau heben. Ein wachsendes Produktsortiment sowie Internationalisierung erfordern mehr Skalierung. Zusammen mit dem netz98 Team sowie weiteren Partnern wurde eine Headless-Technologie auf der Basis der Composable Commerce Architektur von Adobe Commerce eingeführt.
Headless im E-Commerce
Die Benefits von Headless
im E-Commerce
Vollendete Customer Experience: Der Headless-Ansatz könnte auch als technologische Freiheit bezeichnet werden. Denn mit dieser Herangehensweise stehen den Shopbetreibern alle Möglichkeiten offen. Die Entscheidung, welches CRM, ERP oder welche Frontend-Technologie für die E-Commerce-Plattform gewählt werden soll, geschieht nun losgelöst von irgendwelchen Kompatibilitäts-Bedenken. Unabhängig von den Backend-Systemen kann im Frontend auf die modernsten Technologien zurückgegriffen werden, um dem Kunden die beste Usability zu bieten. Die uneingeschränkte Gestaltungsfreiheit kann genutzt werden, um ein genau auf die Zielgruppe abgestimmtes und individuelles Erlebnis zu schaffen.
Technologische Vielfalt: Shopbetreiber, die auf ein solches Setup setzen, können sehr schnell auf Veränderungen im Markt reagieren und sind dauerhaft zukunftsfähig. Mit Headless lässt sich außerdem das volle Potential von Progressive Web Apps ausschöpfen, denn viele Eigenschaften der modernen Webtechnologie fußen auf dem Headless-Ansatz. Das bedeutet, dass Unternehmen die Ausspielung ihrer Marken nicht mehr auf einzelne Endgeräte beschränken müssen, denn in einer auf dem Headless-Ansatz aufgebauten Systemlandschaft ist die Basis dafür geschaffen, viele Kanäle zu bedienen, so dass die E-Commerce-Plattform auf jedem webfähigen Gerät erreichbar sein kann – vom herkömmlichen PC, hin zu Smartphones, Smartwatches, Fernsehern oder sogar Kühlschränken.
Next-Level-Marketing: Das bringt auch im Marketing ganz neue Ansätze mit sich, denn Kampagnen zu Aktionen oder neuen Produkten können über viele neue Wege ausgespielt werden. Beispielsweise kann ein Getränkehersteller speziell für smarte Kühlschränke Landingpages auf dem Webshop bauen oder Angebote auf das Tür-Display schicken. So kann der Endkunde beispielsweise direkt am Kühlschrank neue Milch bestellen oder sich über ein beworbenes Produkt informieren. Aber auch Maßnahmen im Bereich Wearables (Smartwatches etc.) sowie Augmented und Virtual Reality sind denkbar.
Wissenswertes
Blogartikel zu Headless Commerce
Success Stories
Werfen Sie einen Blick in unsere Referenzen!
Ihr Kontakt
Haben Sie Fragen?
Wollen auch Sie Ihr E-Commerce-Business mit Headless absolut zukunfts- und konkurrenzfähig machen?
Lassen Sie uns gemeinsam starten!

- Phone:
- +49 6131 90798-98
- E-Mail:
- h.goettlicher@netz98.de
- Social:
- Linked