Gerade in der digitalen Zeit erwarten Kunden von einem Onlineshop, dass dieser zu jederzeit schnell und fehlerfrei funktioniert – Dinge, die eine gute Performance ausmachen. Shopbetreiber müssen einen zuverlässigen Einkauf über ihre digitale Ladentheke sicherstellen. Schließlich ist die Konkurrenz nur einen Mausklick entfernt.
Immer mehr Menschen kaufen online
Nicht zuletzt durch die besondere Situation in 2020 wird ein großer Teil der Waren – sowohl im B2C als auch im B2B – mittlerweile hauptsächlich online gekauft. Immer mehr Kunden entdecken die Vorteile sowie das breitgefächerte Angebot der Onlineshops und ändern nachhaltig ihr Kaufverhalten. Durch das geänderte Kaufverhalten werden Onlineshops häufiger und von mehr Käufern genutzt. Doch längst nicht jeder Webshop ist für größere Besuchermengen ausgelegt. Der Hauptgrund: eine schlechte Performance. Gerade in Spitzenzeiten kurz vor Weihnachten oder dem Black Friday muss der Webshop richtig performen und den Usern ein angenehmes Einkaufserlebnis ermöglichen. Ist die E-Commerce-Plattform dem Besucher-Ansturm nicht gewachsen, kann nicht das volle Umsatzpotential ausgeschöpft werden. Kunden reagieren empfindlich auf lange Seitenladezeiten und entscheiden innerhalb weniger Sekunden, ob sie weiter auf der Website bleiben oder sich doch lieber bei der Konkurrenz nach dem gesuchten Produkt umschauen.
Geduld ist im E-Commerce keine Tugend
Zeit ist Geld – gerade im E-Commerce hat Schnelligkeit einen hohen Stellenwert. Der User hat sich daran gewöhnt, dass eine Website sofort bei Klick ein Ergebnis liefert. Ist dies nicht der Fall und der Nutzer muss warten, fällt ihm das negativ auf. Die fehlende Geschwindigkeit führt oftmals zum Abbruch der Bestellung und dem Verlassen der Website. Selbst wenn ein Webshop bei der Qualität der Waren, dem Design der Seite sowie der Usability punktet, zählt eine schlechte Performance zu den Hauptkriterien für einen Bestellabbruch und der anschließende Wechsel zur Konkurrenz. Deshalb ist es für Unternehmen besonders wichtig, hoch performante Webshops bereitzustellen, die selbst Spitzenlasten problemlos bewältigen.
Wie zeigt sich eine schlechte Performance?
Je kürzer die Ladezeit einer E-Commerce-Plattform ist, desto besser wird die Performance bewertet. Wird der Webshop von einem Nutzer aufgerufen, setzt dieser eine Reihe von Datenbankabfragen in Gang, damit die Seite mit allen Elementen wie Produkten, Filtern und der Navigation richtig ausgespielt wird. Wie gut die Performance des eigenen Webshops ist, kann an verschiedenen Indikatoren festgestellt werden. Ein Tool, das sich für die Analyse der Performance eignet, ist beispielsweise Google Analytics. Muss der Shopbetreiber bei der Verwendung des Tools lange auf seine Ergebnisse warten, kann dieser davon ausgehen, dass auch die Seitenladezeiten seines Webshops hoch sind. Ebenfalls lässt sich mit Google Analytics die Absprungrate (Bouncerate) identifizieren. Verlassen viele Kunden den Webshop, ohne die Bestellung bis zum Ende auszuführen, spricht dies unter anderem für eine schlechte Performance des Shops. Weitere Indikatoren, die für eine schlechte Performance sprechen, sind Verbindungsabbrüche auf Unterseiten des Webauftritts oder das Auftauchen der Fehlermeldung „Connection Error“. Es empfiehlt sich, die genannten Hinweise regelmäßig zu untersuchen um so die Performance des Webshops zu verbessern. Denn oftmals ergeben sich Performance-Probleme erst nach einigen Wochen oder Monaten, wenn z.B. Erweiterungen, Updates oder neue Produkte implementiert werden, die die Geschwindigkeit des Webhops negativ beeinflussen.
Auswirkungen der Performance
Wie gut ein Webshop performt, zeigt sich vor allem bei den Seitenladezeiten. Doch die Performance hat auch einen großen Einfluss auf das Suchmaschinenranking und somit auch auf die Auffindbarkeit des Onlineshops. Dazu kommt, dass auch die passende Skalierung Einfluss auf die Performance hat.
Seitenladezeiten
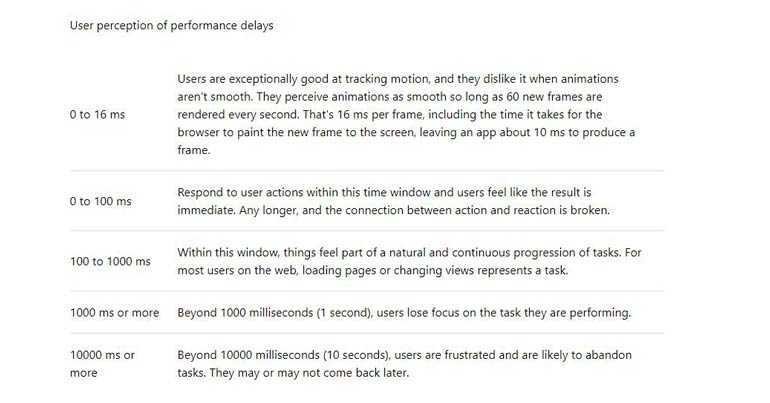
Wie bereits genannt, spielt bei der Performance die Seitenladezeit, also die Zeit bis eine Seite des Webshops vollständig geladen ist, eine entscheidende Rolle. Die folgende Grafik von Google zeigt, wie Nutzer Seitenladezeiten wahrnehmen und sich diese auf deren Verhalten auswirken. Benötigt die Seite bei Klick weniger als eine Sekunde, um vollständig geladen zu werden, hat der User das Gefühl nicht warten zu müssen. Ab einer Sekunde erscheint ihm das Warten als komisch. Nach 10 Sekunden Ladezeit entscheidet sich der Kunde in der Regel die Seite zu verlassen.

SEO
Ein wichtiger Aspekt, der beim Thema Performance nicht vergessen werden darf, ist die Suchmaschinen-Optimierung (SEO). Denn die Seitenladezeit eines Webshops gehört zu den Ranking-Faktoren von Google und anderen Suchmaschinen. Diese bewerten eine zu langsame Ladezeit negativ und der Webshop sinkt bei den Suchergebnissen nach unten. Zwar spielen für die Bewertung und die resultierende Position einer Website auch andere Kriterien wie z.B. hochwertiger Content eine wichtige Rolle, die Seitenladezeiten bzw. der Pagespeed sollte aber in jedem Fall überzeugen. Schließlich sorgt ein gutes Google Ranking für eine bessere Auffindbarkeit des Webshops und somit gleichzeitig für höhere Besucherzahlen.
Skalierung
Gerade wenn viele Nutzer gleichzeitig auf einen Webshop zugreifen wollen, kann es zu Performance-Problemen kommen. Denn nicht jeder Onlineshop ist auf eine höhere Auslastung an verkaufsintensiven Tagen ausgelegt. Die Herausforderung liegt darin, die Serverleistung der E-Commerce-Plattform an die jeweilige Last anzupassen und eine gute Performance zu jederzeit zu garantieren – unabhängig davon, wie viele Nutzer den Webshop beanspruchen. Der Shopbetreiber muss deshalb dafür Sorge tragen, dass der Onlineshop richtig skaliert. Hierfür bietet sich beispielsweise ein Cloud Hosting Service an, der zusätzliche Ressourcen bei Bedarf zur Verfügung stellen kann.
Gute Performance muss auf allen Endgeräten gewährleistet sein
Immer häufiger werden sowohl im privaten Umfeld als auch im Geschäftskunden-Bereich mobile Endgeräte für den E-Commerce genutzt. Anwender verwenden dabei eine Vielzahl unterschiedlicher Geräte für Recherchen und Bestellabwicklungen. Egal ob Laptop, Smartphone oder Tablet – eine gute Performance des Webshops ist unerlässlich und muss auf jedem Gerät sichergestellt werden. Gerade bei mobilen Endgeräten kann es häufiger vorkommen, dass die Internetverbindung schlecht ist. Um die Performance eines Onlineshops zu testen, empfiehlt sich deshalb – neben plattform- und geräteübergreifenden Tests – auch ein Bandbereitentest für unterschiedliche Mobilfunkverbindungen durchzuführen und die Performance auch für mobile Endgeräte zu optimieren.
Für die Performance-Optimierung gibt es keine Pauschallösung
Je besser die Performance im Webshop ist, desto zufriedener sind auch die Kunden. Doch wie kann die Performance verbessert werden? Leider gibt es hierfür kein Allheilmittel, da eine schlechte Performance die unterschiedlichsten Ursachen haben kann. Die Performance-Optimierung erfordert eine genaue Analyse der Probleme und bedingt daraus resultierende individuelle Lösungen. Grundsätzlich empfiehlt sich beim Shopsystem sowie bei den verwendeten Modulen und Extensions immer auf die aktuellste Version zurückzugreifen und diese up to date zu halten. Zudem sollte die Datenmenge im Webshop komprimiert werden. Beispielsweise sind nicht komprimierte Bilder ein echter Performance-Killer und sorgen für längere Seitenladezeiten. Weitere Anpassungen der Code-Struktur sowie Einstellungen des Webservers können ebenfalls zum Pagespeed und einer besseren Performance beitragen. Neue Technologien wie Progressiv Web Apps (PWAs) können durch ihre Architektur von Grund auf für eine gute Performance sorgen. Verantwortlich dafür sind die sogenannten Service Worker – eine Browsertechnologie, die eine schnelle Darstellung der Webinhalte eines Onlineshops selbst bei einer schlechten Internetverbindung ermöglicht, indem sie einen Background-Cache auf dem Endgerät anlegt. Dadurch kommt es nicht mehr zu Verzögerungen beim Laden der Websites oder Flaschenhälsen beim Datenfluss.
Bilder: freepik, Google