Das Thema Künstliche Intelligenz (KI) ist allgegenwärtig – auch im Bereich der digitalen Barrierefreiheit. In den vergangenen Monaten haben zahlreiche KI-basierte Accessibility-Tools den Markt erobert, oft beworben als einfache und kostengünstige Lösung zur Einhaltung von Barrierefreiheitsstandards. Doch wie viel Substanz steckt hinter diesen Versprechen? Können solche Tools wirklich die Herausforderungen der digitalen Barrierefreiheit nachhaltig lösen oder sind sie eher eine Symptombekämpfung? Im Blogbeitrag nehmen wir sie unter die Lupe.
Barrieren im digitalen Raum – ein Markt im Wandel
Digitale Barrieren zeigen sich in vielerlei Hinsicht – insbesondere im E-Commerce. Viele Onlineshops wurden bisher nicht konsequent barrierefrei entwickelt, wodurch Menschen mit Behinderungen auf erhebliche Hürden stoßen. Diese Barrieren lassen sich in fünf zentrale Kategorien unterteilen:
- Digitalisierung – die grundlegende Erreichbarkeit digitaler Angebote
- Wahrnehmbarkeit – Inhalte müssen für alle Personen wahrnehmbar sein, unabhängig von ihren Fähigkeiten
- Verständlichkeit – leicht erfassbare Inhalte und eine klare und intuitive Navigation
- Bedienbarkeit – die Möglichkeit, eine Website mit verschiedenen Eingabemethoden zu nutzen
- Robustheit – es muss eine Kompabilität mit verschiedensten Endgeräten und assistiven Technologien gesichert werden
Das Barrierefreiheitsstärkungsgesetz (BFSG) nimmt sich dieser Problematik an und verpflichtet Unternehmen mit mehr als zehn Mitarbeitenden oder einem Jahresumsatz von über zwei Millionen Euro ab dem 28. Juni 2025 zur Umsetzung barrierefreier Standards – sowohl im B2B- als auch im B2C-Bereich.
Doch wie können Unternehmen diesen Anforderungen nachkommen und im Sinne der Nutzer ihre Webseiten und E-Commerce-Plattformen barrierefrei gestalten? Ein bloßes Abklopfen der WCAG Accessibility Guidelines scheint unzureichend zu sein, denn diese werden bald 25 Jahre alt und sind teils längst überholt. Es geht heute beim Thema Barrierefreiheit mehr als nur um Bildbeschreibungen und semantisches HTML – KI-Tools und Overlays könnten deshalb eine hilfreiche und zeitgemäße Unterstützung sein. Doch wie sieht es in der Praxis damit wirklich aus?
KI-gestützte Accessibility-Tools: eine verheißungsvolle Idee?
Viele KI-basierte Accessibility-Tools werden aggressiv beworben, häufig mit dem Versprechen: „Ihr Webauftritt wird für nur X Euro im Monat barrierefrei!“, “Alle rechtlichen Standards werden erfüllt!” Die Verkaufsstrategie setzt oft auf die Angst vor rechtlichen Konsequenzen und suggeriert eine einfache Lösung ohne großen Aufwand. Dabei sind die meisten dieser Tools nicht darauf ausgelegt, Barrierefreiheit bereits während der Entwicklung eines Shops zu berücksichtigen. Stattdessen setzen sie auf nachträgliche Korrekturen durch sogenannte Overlays – automatisierte Anpassungen, die Fehler beheben sollen, die Shopbetreiber nicht selbst implementieren konnten oder wollten.
Die Vorteile dieser Lösungen werden oft mit Kosteneinsparungen begründet: weniger Personalaufwand, kontinuierliche Optimierung durch Automatisierung und eine unkomplizierte Integration. Doch diese Argumente greifen zu kurz – denn Overlays und ähnliche Tools lösen grundlegende Probleme nicht, sondern kaschieren sie lediglich.
Die Praxis: KI-Tools im Einsatz
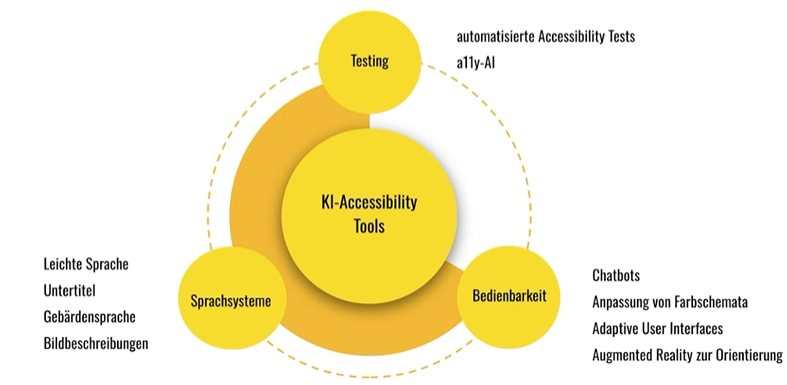
KI-basierte Accessibility-Tools kommen hauptsächlich in drei Bereichen zum Einsatz:
- Testing – automatische Überprüfung der Barrierefreiheit
- Sprachsysteme – Vorlese- und Spracherkennungsfunktionen
- Bedienbarkeit – Anpassungen der Benutzeroberfläche zur Verbesserung der Nutzbarkeit

Besonders kritisch zu betrachten sind hierbei KI-gestützte Anpassungen der Darstellung von Webseiten. Overlays, die Textgrößen, Kontraste oder andere Elemente verändern, greifen tief in den Tech-Stack einer Website ein. Das kann zu unerwarteten Problemen führen, beispielsweise:
- Fehlfunktionen bei der Navigation: Der Fokus springt unkontrolliert zwischen Elementen, was die Bedienung mit der Tastatur erschwert.
- Überschüttung mit Headings: KI identifiziert wahllos Elemente als Überschriften, was Screenreader-Nutzer überfordert.
- Fehlinterpretationen durch Screenreader: Automatisiert erzeugte Alternativtexte sind oft unverständlich.
Ein bekanntes Beispiel ist AccessiBE – ein Tool, das als Lösung für Barrierefreiheit beworben wird, aber in der Praxis die Tab-Navigation unbrauchbar macht und die gesamte Seitenbedienbarkeit beeinträchtigt.
Auch die Autorepair-Funktionen solcher KI-Tools sind problematisch: Sie können die Ladegeschwindigkeit (Pagespeed) erheblich verlangsamen und insbesondere bei modernen Frontend-Frameworks wie ReactJS, Angular oder Vue.js unerwartete Veränderungen des Seitenstatus hervorrufen. Darüber hinaus sind einige Formate, wie PDFs oder HTML5-Videos, von solchen Tools oft gar nicht erfasst und bleiben unzugänglich.
Wo KI-Tools wirklich helfen können
Trotz ihrer Schwächen gibt es auch sinnvolle Anwendungsbereiche für KI-gestützte Accessibility-Tools. Besonders hilfreich sind sie bei der Generierung automatischer Bildbeschreibungen sowie bei Testing-Tools zur Barrierefreiheit. Ein positives Beispiel ist a11y – eine Lösung, die ChatGPT-4 mit Axe-Core kombiniert, einem regelbasierten Usability-Testing-Tool. Die Funktionsweise von a11y umfasst drei Schritte:
- Erstellung von Personas mit unterschiedlichen Einschränkungen
- Durchführung von Accessibility-Checks aus der Perspektive dieser Personas
- Kontextualisierung der Testergebnisse, um praxisnahe Optimierungsmöglichkeiten aufzuzeigen
Diese Art von Testing kann wertvolle Einblicke liefern, ersetzt jedoch letztlich nicht die Evaluation durch echte Nutzer mit Behinderungen.

Datenschutz und rechtliche Bedenken
Ein weiterer kritischer Punkt ist der nicht beachtete Datenschutz. Viele KI-Tools erfassen automatisch Nutzereinstellungen, etwa den Einsatz von Spracherkennungs- oder Vorleseprogrammen. Dies kann dazu führen, dass personenbezogene Daten erhoben und für Werbezwecke genutzt werden. Zudem besteht das Risiko, dass Overlays über Cookies auch auf anderen Webseiten aktiv bleiben, was eine vollständige Kontrolle durch den Nutzer erschwert. In der Praxis fehlen oft ausreichende Opt-out-Optionen, sodass Nutzer Cookies manuell löschen müssen, um sich vor unerwünschtem Tracking zu schützen. Open-Source-Alternativen könnten hier zukünftig für mehr Transparenz sorgen.
Auch rechtlich sind KI-gestützte Accessibility-Tools nicht unproblematisch. Viele verstoßen gegen die WCAG-Richtlinie 4.1., da sie nicht vollständig mit assistiven Technologien kompatibel sind. Zudem darf die Verantwortung für Barrierefreiheit nicht auf KI-Tools oder Nutzer abgewälzt werden. Das European Disability Forum betont, dass Unternehmen vorrangig mit Accessibility-Experten und betroffenen Personen zusammenarbeiten sollten – KI-Tools können dabei unterstützen, sind aber kein Ersatz für durchdachte Barrierefreiheitskonzepte. Demnach warnen das European Accessibility Forum sowie die Bundesfachstelle Barrierefreiheit entschieden vor dem Einsatz dieser Tools. Webnutzende mit Behinderung berichten ebenfalls von einschneidenden Einschränkungen durch deren Einsatz.
Fazit: KI ist keine Allzwecklösung für Barrierefreiheit
KI kann in bestimmten Bereichen der digitalen Barrierefreiheit hilfreich sein – insbesondere beim Testing und der automatischen Generierung von Alternativtexten. Doch als alleinige Lösung sind KI-gestützte Accessibility-Tools ungeeignet. Overlays und ähnliche Technologien beheben oft nur oberflächlich Symptome, ohne die zugrunde liegenden Probleme zu lösen. Zudem können sie Datenschutz- und Rechtsprobleme mit sich bringen.
Die nachhaltigste Strategie für digitale Barrierefreiheit ist es, Barrierefreiheit von Anfang an in den Entwicklungsprozess eines Onlineshops zu integrieren – und nicht erst im Nachhinein durch KI-gestützte Korrekturen nachzubessern. Wer wirklich eine barrierefreie Website gestalten möchte, sollte auf Experten setzen und Menschen mit Behinderungen aktiv in den Gestaltungsprozess einbeziehen. Bei valantic haben wir diesbezüglich eine langjährige Expertise aufgebaut und helfen Unternehmen gerne auf dem Weg zur barrierefreien E-Commerce-Plattform.
Bilder: iStock, valantic