Im Zeitalter der digitalen Transformation ist die Interaktion zwischen verschiedenen Systemen in Unternehmen entscheidend. Der Adobe GraphQL Mesh bietet als Teil des Adobe App Builders eine innovative Lösung, die diese Interaktionen optimiert und einen einheitlichen Zugangspunkt für viele dahinterliegende Systeme schafft.
Dieser Beitrag ist der zweite Teil der Reihe zum Thema Adobe App Builder.
Was ist der Adobe GraphQL Mesh?
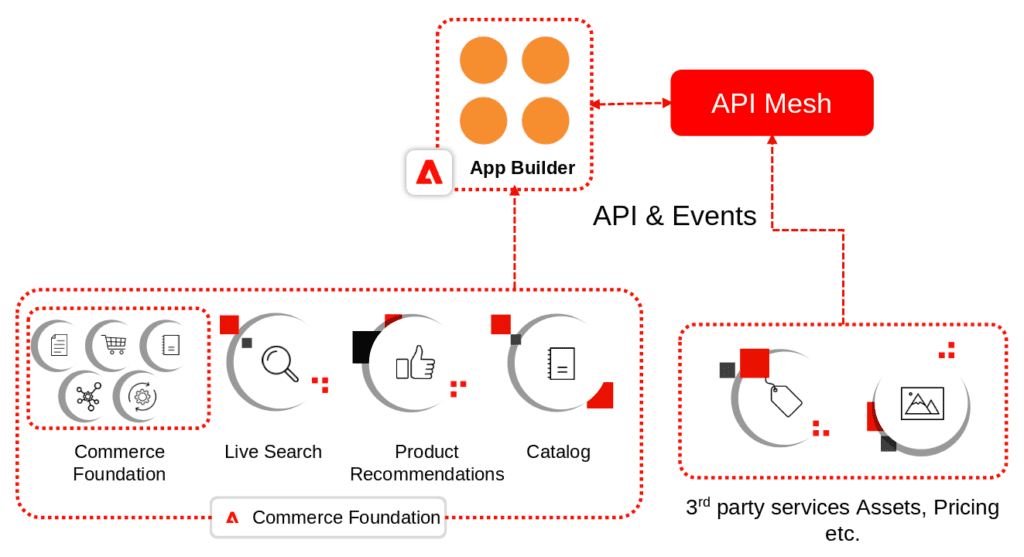
Der Adobe GraphQL Mesh ist im Grunde ein API-Gateway. Er ermöglicht es Frontend-Anwendungen, mehrere dahinterliegende Systeme über eine einzige Schnittstelle anzusprechen. Der Mesh führt alle Daten in ein umfangreiches Datenschema zusammen, das durch Regeln transformiert und manipuliert werden kann.
Anfragen an den Mesh werden analysiert und parallel an die dahinterliegenden Systeme weitergeleitet, die für die Anfrage zuständig sind. Diese Parallelisierung bedeutet, dass die Gesamt-Antwortzeit nur so lange dauert, wie die langsamste Anfrage – wodurch die Leistung insgesamt erheblich verbessert wird.
Integration und Konfliktlösung
Schnittstellen, die in den GraphQL Mesh integriert werden sollen, müssen ihre Datenstrukturen entsprechend formal beschreiben. Dies kann entweder durch ein vorhandenes GraphQL-Schema oder durch ein JSON-Schema für REST-APIs erfolgen. Eine saubere Integration ist somit gewährleistet und stellt bei Adobe Commerce (Magento) absolut kein Problem dar.
Es kann jedoch auch zu Konflikten kommen, insbesondere wenn zwei Schnittstellen die gleiche Entität, beispielsweise „Produkt“, definieren. Der Adobe GraphQL Mesh bietet jedoch Lösungen für solche Situationen, indem er das Umbenennen oder Hinzufügen von Präfixen zu Entitäten ermöglicht. Diese Änderungen sind nur für die direkten Nutzer des Adobe GraphQL Mesh sichtbar, während die dahinterliegenden Schnittstellen immer mit ihren ursprünglichen Bezeichnungen aufgerufen werden.
Anwendungsszenarien
Ein mögliches Anwendungsszenario könnte sein, dass ein Headless CMS wie Storyblok, das Shopsystem Adobe Commerce (Magento) sowie ein ERP-System, das benutzerspezifische Preise in Echtzeit anbietet, alle auf einer einzigen Seite in der Frontend-Anwendung verwendet werden sollen. In diesem Fall würde der GraphQL Mesh als zentrales Gateway fungieren, um Anfragen an die entsprechenden Systeme zu verteilen und Antworten zu sammeln. Durch diese zentralisierte Schnittstelle können Entwickler den Datenfluss effizienter verwalten und die Datenkonsistenz über verschiedene Systeme hinweg sicherstellen.
Ein weiteres Szenario könnte die Integration einer Reihe von Microservices in eine größere Anwendung sein. In einer Microservice-Architektur besteht jede Anwendung aus einer Sammlung kleinerer Dienste, die jeweils eine spezifische Geschäftsfunktion erfüllen und über APIs miteinander kommunizieren. Da jeder Microservice sein eigenes Datenmodell haben kann, kann die Integration dieser Dienste eine Herausforderung darstellen. Der Adobe GraphQL Mesh kann hierbei als zentraler Zugangspunkt dienen, der die Kommunikation zwischen den Diensten koordiniert und vereinfacht.

Ein weiterer Schritt in Richtung Composable Commerce
Mit dem Aufkommen von Composable Commerce, das die gleichzeitige Nutzung vieler Systeme ermöglicht, steigt der Bedarf an einer Lösung wie dem Adobe GraphQL Mesh. Unternehmen können mit Composable Commerce ihre Handelsplattformen modular aufbauen, wobei jeder Teil der Plattform von dem besten Anbieter in diesem Bereich stammen kann. Auch hierbei kann der Adobe GraphQL Mesh als das Bindeglied fungieren, das diese verschiedenen Module nahtlos miteinander verbindet und den Datenfluss zwischen ihnen erleichtert.
Darüber hinaus bietet der GraphQL Mesh auch Vorteile in Szenarien, in denen Anwendungen mit Legacy-Systemen interagieren müssen. Legacy-Systeme können oft schwer zu integrieren sein, da sie möglicherweise veraltete oder proprietäre APIs verwenden. Der GraphQL Mesh kann jedoch als eine Art Übersetzungs-Schicht dienen, die die Kommunikation zwischen der Anwendung und dem Legacy-System ermöglicht, indem er Anfragen in ein Format umwandelt, dass das Legacy-System versteht, und Antworten in ein Format umwandelt, das von der Anwendung verstanden wird.
Diese Beispiele zeigen, wie flexibel und leistungsfähig der Adobe GraphQL Mesh in verschiedenen Anwendungsszenarien sein kann. Unabhängig von der spezifischen Architektur oder den eingesetzten Systemen bietet der GraphQL Mesh eine effiziente und zuverlässige Lösung für die Integration und Koordination von Systemen und Diensten.
Konfiguration und Betrieb
Die Konfiguration des Adobe GraphQL Mesh erfolgt über eine zentrale YAML-Datei. In dieser Datei werden die verschiedenen Datenquellen und Regeln festgelegt, die bestimmen, wie der Mesh Anfragen an die dahinterliegenden Systeme weiterleitet und wie er die erhaltenen Antworten verarbeiten soll. Darüber hinaus ermöglicht die YAML-Konfigurationsdatei eine einfache Integration von Adobe Commerce SaaS-Diensten wie Live Search oder Catalog Services. Diese Dienste können mühelos als Datenquellen angebunden werden, was den Datenfluss und die Funktionalität des Mesh weiter verbessert.
Der Adobe App Builder bietet zudem eine Plattform für individuelle Erweiterungen. Entwickler können spezielle Funktionen oder Anpassungen direkt über den App Builder erstellen, die dann über den GraphQL Mesh zugänglich sind. Diese Funktion erweitert die Flexibilität und Anpassungsfähigkeit des Mesh und ermöglicht es den Entwicklern, maßgeschneiderte Lösungen für spezifische Anforderungen zu erstellen.
Zusammenfassend lässt sich sagen, dass der Adobe GraphQL Mesh eine leistungsstarke Lösung für moderne Unternehmen darstellt, die ihre Systemintegration optimieren und ihre Datenzugriffs- und Transformation rationalisieren wollen. Mit seiner Fähigkeit, verschiedene Systeme nahtlos zu verknüpfen und Konflikte effizient zu lösen, setzt der Adobe GraphQL Mesh neue Standards für die API-Nutzung.
Mehr aus der Reihe:
- Adobe App Builder
- Adobe GraphQL Mesh
Bild: netz98