PAPSTAR ist nach Jahren mit dem Page Builder von Adobe Commerce (Magento) an Grenzen gestoßen. Ein Relaunch des Shops gab schließlich den Ausschlag, neu über ein CMS nachzudenken. Das Team von netz98 stand dem Unternehmen bei der Entscheidung zur Seite.
Im zweiten Teil unserer Blogreihe zum Thema Headless CMS berichten wir, was es bei der Wahl zu beachten gibt und warum sich PAPSTAR für das Headless CMS Storyblok entschieden hat. Die Zusammenarbeit mit PAPSTAR bestand bis 2024.
Professionalisierung der Content-Strategie im E-Commerce
Die Bedeutung von Content-Management-Systemen (CMS) ist in den letzten Jahren gewachsen. Dies zeigt die Arbeit von netz98 mit seinen Kunden deutlich. Details speziell zum Thema Content-Strategie im E-Commerce haben wir bereits in einem Blogbeitrag erläutert. Eine Professionalisierung des Contents ist demnach für Kundenbindung und damit den Unternehmenserfolg unerlässlich. Je nach den Anforderungen, die sich aus der Art und Größe des E-Commerce und dem eigenen Anspruch ergeben, ist das eine CMS geeigneter als das andere.
So kann es sein, dass ein Unternehmen feststellt, dass die Page Builder-Elemente für 95 % seiner Fälle ausreichen. In dem Fall ist das super, und es spricht nichts dagegen auf der Basis zu arbeiten. Es lohnt jedoch zwischendrin Resümee zu ziehen und hinzusehen: Was ist die mittel- bzw. langfristige Content-Strategie? Reicht mir das vorhandene CMS noch, um effizient und auf gewünschtem Niveau meine Ziele zu verfolgen? Oder bremst es mich aus und ist eher okay?
„In Ordnung hat uns nicht mehr gereicht.“
Bei PAPSTAR war das so. Das B2B-Unternehmen spricht mit seinem Onlineshop Hotellerie, Gastronomie sowie die Eventbranche an. Während die Corporate Website nach wie vor auf dem eigenständigen CMS TYPO3 läuft, war der Onlineshop auf Magento aufgesetzt, das den Page Builder mitbringt. Desirée Fischer, Digital Marketing Manager bei PAPSTAR, sagt: „Am Anfang hat uns der Page Builder gereicht. Aber wir sind gewachsen und damit unsere Anforderungen. Die Ergebnisse mit dem Page Builder waren überall in Ordnung. Mit dem Relaunch hat uns in Ordnung aber nicht mehr gereicht.“ Um die beste Entscheidung bezüglich eines künftigen CMS treffen zu können, wurde netz98 als Projekt-Partner dazu geholt.
Die Qual der Wahl: Individuell zu entscheiden
Ob Relaunch oder neuer Onlineshop: In beiden Fällen stellt sich die Frage nach dem passenden CMS. Dabei gibt es nicht das EINE passende System für alle. Der individuelle Blick ist wichtig. Um eine fundierte Entscheidung treffen zu können, sind Ausgangssituation sowie eigene Anforderungen maßgebend. Fragen, die z.B. helfen diese zu präzisieren, sind:
- Wird bereits ein CMS verwendet? Soll es weiter verwendet werden?
- Welche Elemente des aktuellen CMS sind hilfreich/wenig hilfreich?
- Ist Headless wichtig? Ist das aktuelle CMS-System headless-fähig?
- Ist ein Shopsystem vorhanden, das integriert werden muss?
- Soll Content in mehreren Systemen ausgespielt werden?
Ausgangssituation und Anforderungen von PAPSTAR
PAPSTAR war mit seinem Onlineshop bereits 2018 auf Adobe Commerce (Magento) umgezogen und dies sollte auch die technologische Basis des Shops bleiben. Gemeinsam mit dem Team von netz98 wurde die Ausgangssituation betrachtet und diese mit den Anforderungen gematcht. Übergeordnete Frage war: Inwiefern reichen die Standardelemente des Page Builders aus, um die Anforderungen von PAPSTAR abzudecken? Es waren u.a. folgende Anforderungen zu berücksichtigen:
- Mehrsprachigkeit bzw. Multistorefähigkeit: PAPSTAR hat verschiedene Shops in unterschiedlichen Sprachen und weitere werden dazu kommen
- Bedürfnisse des Content-/Marketing-Teams, z.B. variable Slider
- Optimale Abbildung des Portfolios im Shop (auf jeweiliges Land zugeschnitten)
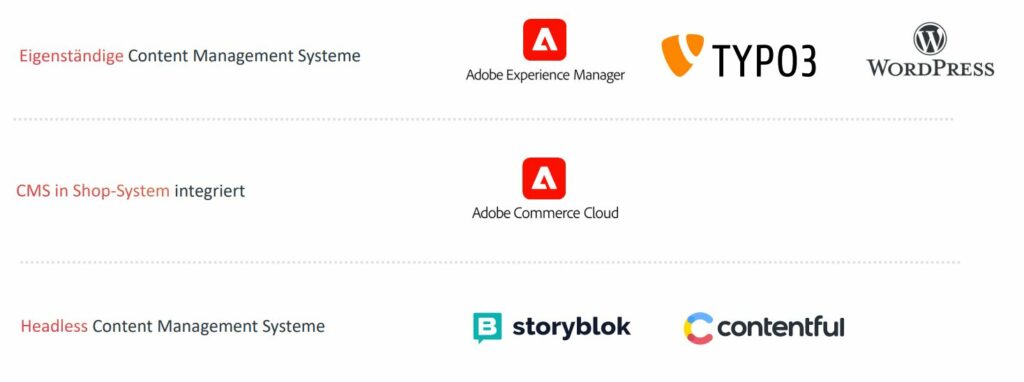
CMS-Systeme: Drei Gruppen zur Auswahl
Wenn die Ausgangssituation und die Anforderungen abgeklärt sind, gilt es in einem nächsten Schritt die Auswahl an CMS-Systemen anzusehen. Hier gibt es große Unterschiede. Grundsätzlich werden drei Gruppen an CMS-Systemen unterschieden:

- Eigenständige CMS
- z.B. Adobe Experience Manager, TYPO3, WordPress
- Häufig self-hosted
- Integriertes Frontend
- Bieten verschiedene “Themes” für Design-Auswahl
- Templates/Styling kann von Entwicklern angepasst werden
- Programmiersprache ist vorgegeben (zur Erstellung neuer Elemente z.B.)
- CMS in Shop-System integriert
- z.B. Page Builder in Adobe Commerce (Magento)
- Integriertes Frontend
- Ein gemeinsames Frontend mit dem Shop
- Template/Styling kann von Entwicklern angepasst werden
- Programmierung im Shop-Code (zur Erstellung neuer Elemente z.B.)
- CMS-Part häufig im Funktionsumfang eingeschränkt, da der Fokus auf Shop-Funktionalitäten liegt.
- Headless CMS
- z.B. Storyblok, Contentful
- Entstanden in den letzten Jahren aufgrund der Verbreitung neuer Technologien
- Häufig cloud-hosted
- Kein integriertes Frontend
- Das gesamte Frontend inkl. Templates/Styling wird individuell gebaut.
- Erstellung neuer Elemente erfolgt häufig ohne Programmierung per Drag`n Drop Konfiguration
- Programmiersprache des Frontends frei wählbar
- Inhalte werden über Schnittstelle an Frontend-Anwendung gereicht
Headless CMS: PAPSTAR wählt Storyblok
Die Teams von PAPSTAR und netz98 kamen gemeinsam zu der Entscheidung, dass in der gegebenen Ausgangssituation mit den herrschenden Anforderungen ein Headless CMS am besten passt. Von netz98 wurde Storyblok empfohlen, da dies viele Vorteile mit sich bringt. Zum einen hat der Redakteur eine gute Vorschau, dann ist das Editieren sehr intuitiv, insgesamt lässt es sich einfach bedienen und ist dazu sehr flexibel. Letzterer Punkt kommt v.a. auch dem Entwickler entgegen, der das Frontend baut. Dieser hat viele Möglichkeiten, so dass es quasi Spaß macht, dem Kunden individuelle Wünsche zu erfüllen.
Flexibilität kommt gut an
PAPSTAR kannte alle Optionen. Nach vielen Gesprächen mit dem netz98-Team und einer kleinen Einführung von Storyblok fiel die Entscheidung. „Die schrittweise Entscheidungsfindung mit dem Entschluss auf ein Headless CMS umzusteigen, hat uns am Ende geholfen, Storyblok zu wählen“, so Desirée Fischer. Sie ergänzt: „Wir haben sofort die Flexibilität und die Möglichkeiten gesehen, die uns Storyblok bietet.“
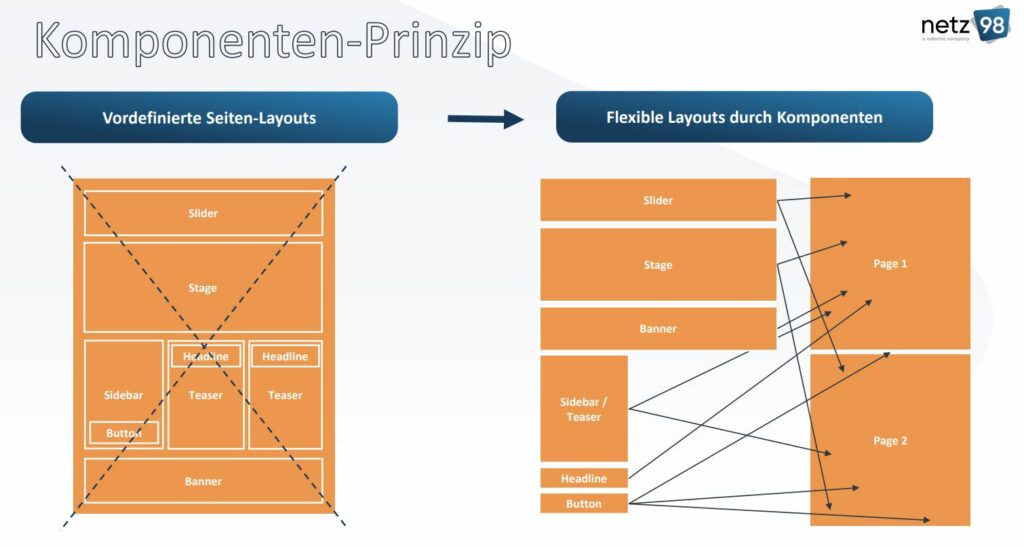
Flexible Layouts dank Komponenten-Prinzip
Bei der Arbeit mit einem Headless-CMS wie Storyblok ist es wichtig zu verstehen, dass es keine vordefinierten Seiten-Layouts gibt. Stattdessen wird sich des „Komponenten-Prinzips“ bedient. Statt also in „fertigen Seiten“ zu denken, ist es möglich, flexibel ein Layout zu erstellen. Dazu bedient man sich einzelner Komponenten, die individuell definiert und kombiniert werden.

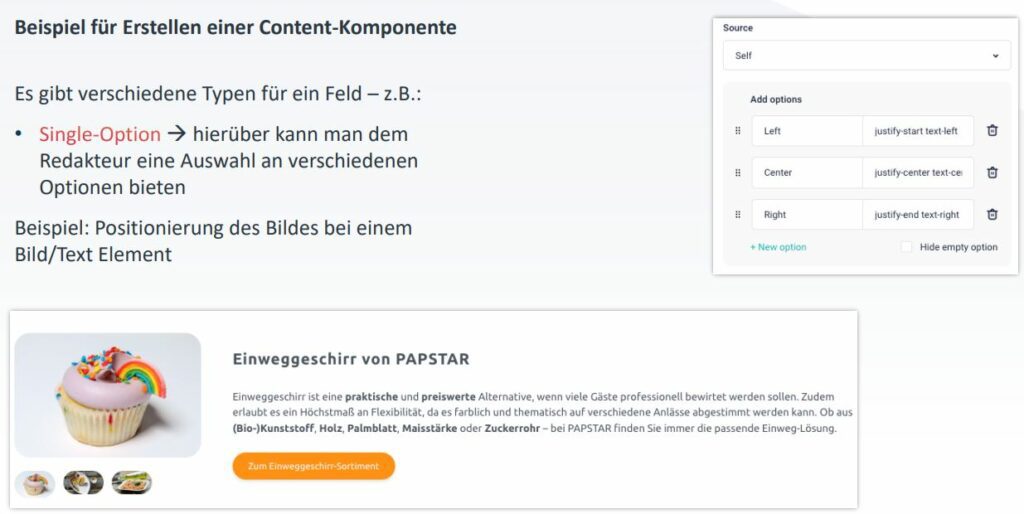
Ein Beispiel für das Erstellen einer Content-Komponente ist z.B. ein Slider. Hier können für jeden Inhaltstyp die Eingabefelder definiert werden, die der Redakteur zur Pflege zur Verfügung haben soll. So kann jedes denkbare Inhaltselement nach eigenen Wünschen und Anforderungen erstellt werden. Dies erlaubt, in einen Slider neben Produkt-Kacheln auch Inhalts-Teaser zu integrieren. Fischer von PAPSTAR dazu begeistert: „Sowas haben wir uns gewünscht. Bei dem Page Builder war das ausgeschlossen.“ Als Vergleich: Ein Slider bei dem Page Builder von Magento hat vordefinierte Eigenschaften, die kaum Spielraum lassen. Durchaus ist es möglich, eigene Page Builder-Elemente zu entwickeln. Dies ist aber sehr aufwendig.

Storyblok kommt Multi-Store-Variante entgegen
Eine wichtige Anforderung von PAPSTAR war die Multistorefähigkeit. Gilt es doch, Shops für verschiedene Länder zu bespielen und pflegen. Desirée Fischer erläutert: „ Eine super wichtige Anforderung, die den Ausschlag für Storyblok gegeben hat, war die Tatsache, dass wir eine Multi-Store-Variante mit Magento abbilden. Wir wollten die Content-Pflege dort einfacher und effizienter machen.“ Dies sei mit Storyblok möglich. Es müsse nicht mehr für jeden Shop jede Seite einzeln aufgebaut werden. Mit dem Headless CMS reicht es die Seite einmal aufzubauen und PAPSTAR kann anschließend einfach zwischen den einzelnen Store Views wechseln. Nicht nur, dass sich die Texte mit übersetzen. Auch Bilder und Produkte können je nach Store View individuell ausgewählt werden. „Je nach Land sind für unsere Kunden unterschiedliche Produkte interessant“, so Fischer. „Wir freuen uns über die Flexibilität, die uns die Implementierung von Storyblok geschenkt hat.“
Im ersten Teil unserer Blogreihe zum Thema Headless CMS erklärt unsere Senior Frontend Architektin Maria Kern, was den Headless CMS-Ansatz so interessant macht und welche Abwägungen ein Unternehmen bei der Wahl vornehmen sollte.
Bild: netz98, PAPSTAR, Storyblok