Um den Programmieraufwand möglichst gering zu halten, sind Low-Code Tools eine wichtige Hilfe. Auch für die Entwicklung von E-Commerce Plattformen wird Low-Code immer gefragter – schließlich erfordert die digitale Transformation des Handels eine schnelle Anpassung an neue Anforderungen und effiziente Prozesse. Im Blogbeitrag zeigen wir, wie Low-Code Tools gezielt im E-Commerce eingesetzt werden – etwa für Systemintegration und Datenverarbeitung – und welche konkreten Vorteile Shopbetreiber dadurch haben.
Was sind Low-Code Tools und warum sind sie im E-Commerce so wertvoll?
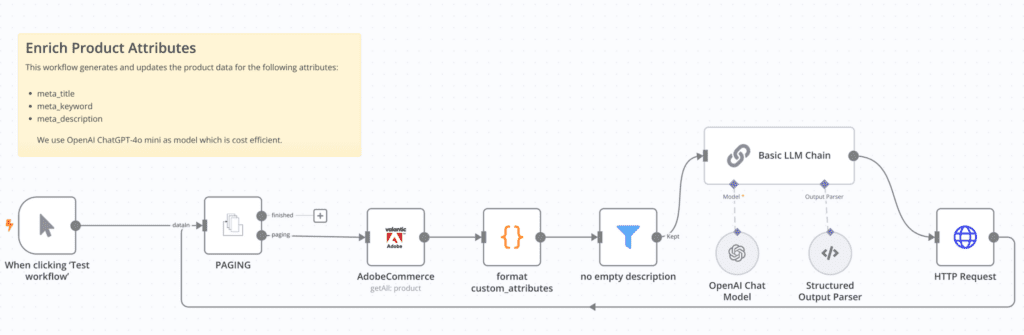
Low-Code Tools sind Entwicklungsplattformen, die es ermöglichen, Anwendungen und Prozesse mit minimalem Programmieraufwand zu erstellen. Sie bieten eine visuelle Oberfläche, auf der Workflows durch das Platzieren und Verbinden sogenannter „Nodes“ gestaltet werden. Diese Nodes repräsentieren Funktionen, Integrationen oder Schnittstellen zu anderen Systemen und können einfach per Drag-and-Drop kombiniert werden. Dadurch können komplexe Prozesse deutlich schneller und unkomplizierter abgebildet werden als mit traditionellem Code.

Gerade im E-Commerce sind reibungslose Abläufe und Integrationen zu verschiedenen Systemen, wie ERP-, CRM- oder Logistiklösungen, von zentraler Bedeutung. Hier können Low-Code Plattformen eine entscheidende Rolle spielen, da sie durch vorgefertigte Integrationen und eine hohe Flexibilität die gesamte Prozesslandschaft optimieren und automatisieren.
Einsatzmöglichkeiten von Low-Code Tools im E-Commerce
Low-Code Plattformen bieten im E-Commerce zahlreiche Einsatzmöglichkeiten, um Prozesse zu automatisieren, Systeme effizient miteinander zu vernetzen und Datenflüsse zu optimieren. Sie unterstützen Unternehmen dabei, auf neue Anforderungen flexibel zu reagieren und IT-Ressourcen gezielt einzusetzen. Die folgenden Beispiele verdeutlichen einige der zahlreichen typischen Einsatzmöglichkeiten, die Low-Code Tools im digitalen Handel bieten:
1. Automatisierung von Bestellprozessen
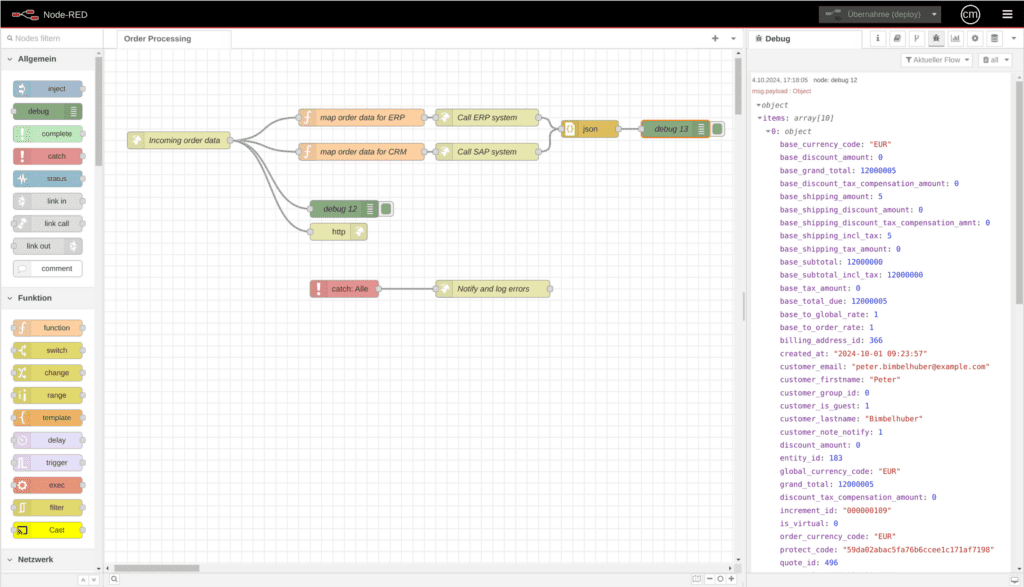
Durch den Einsatz von Low-Code Plattformen können Bestelldaten automatisch in die entsprechenden Systeme übertragen und bei Bedarf um zusätzliche Informationen angereichert werden. Dadurch entfallen manuelle Arbeitsschritte, die Fehleranfälligkeit wird reduziert und die Datenverarbeitungsgeschwindigkeit erheblich gesteigert.
Ein typischer Anwendungsfall im E-Commerce ist die Automatisierung von Bestellprozessen. Sobald ein Kunde eine Bestellung im Onlineshop aufgibt, müssen die Bestelldaten an verschiedene Backoffice-Systeme weitergeleitet werden – etwa an ein ERP zur Warenwirtschaft, ein CRM zur Kundenpflege oder an ein Lagerverwaltungssystem zur Auftragsabwicklung. Mit Low-Code Tools lassen sich diese Prozesse effizient orchestrieren und automatisieren.
2. Datenimporte und -aktualisierungen
Ein weiteres Einsatzgebiet für Low-Code im E-Commerce ist der Import von Produktdaten oder die Aktualisierung bestehender Kataloginformationen. Low-Code Tools bieten die Möglichkeit, Daten aus verschiedenen Quellen, wie CSV-Dateien, externen Datenbanken oder über API-Schnittstellen, automatisiert in das Shopsystem zu importieren. So lassen sich Produktbeschreibungen, Lagerbestände und Preise effizient aktualisieren und das Sortiment kann dynamisch an aktuelle Gegebenheiten angepasst werden.
Gerade für Onlineshops mit einem umfangreichen Produktportfolio ist dies von Vorteil, da Änderungen an den Produktdaten in kürzester Zeit und ohne komplexe manuelle Anpassungen umgesetzt werden können.
3. Middleware zwischen E-Commerce-Plattformen und Backend-Systemen
Manche Low-Code Tools sind prädestiniert, als Middleware zu fungieren und Datenströme zwischen unterschiedlichen Systemen zu steuern. Im E-Commerce bedeutet das, dass sie als Vermittler zwischen der Shop-Software (z.B. Adobe Commerce), ERP-, CRM- und weiteren Backend-Anwendungen agieren. Dies ermöglicht eine nahtlose Kommunikation zwischen den Systemen und stellt sicher, dass alle relevanten Informationen stets synchronisiert sind.
Bei valantic haben wir beispielsweise Integrationen zwischen Adobe Commerce und SAP mit eigenen Low-Code Nodes umgesetzt. Diese Nodes dienen als vordefinierte Bausteine, um spezifische Funktionen wie die Bestandsabfrage, Auftragsverwaltung oder Rechnungsstellung zu realisieren. Durch die Nutzung einer Low-Code Plattform konnten wir die Implementierungszeiten erheblich verkürzen und die Projekte agiler gestalten.
4. Einsatz von Künstlicher Intelligenz (KI) im E-Commerce
Low-Code Plattformen eröffnen auch neue Möglichkeiten für den Einsatz von Künstlicher Intelligenz im Onlinehandel. Viele Low-Code Lösungen bieten bereits fertige Integrationen zu KI-APIs und Machine-Learning-Modellen an, etwa durch die Anbindung an Large Language Models (LLMs) oder Vektordatenbanken. Dies ermöglicht es, intelligente Funktionen wie personalisierte Produktempfehlungen, Chatbots zur Kundenkommunikation oder automatisierte Übersetzungen ohne großen Entwicklungsaufwand in bestehende E-Commerce-Plattformen zu integrieren.

Ein Beispiel hierfür ist die automatische Analyse von Kundendaten, um Muster in Kaufverhalten oder Vorlieben zu erkennen. Auf dieser Basis können Shopbetreiber maßgeschneiderte Marketingkampagnen erstellen und die Kundenzufriedenheit erhöhen. Dank der Low-Code Anbindung sind diese KI-gestützten Prozesse schnell umsetzbar und können bei Bedarf problemlos erweitert werden.
Vorteile von Low-Code
- Schnelle Anpassungen an Marktveränderungen: Der E-Commerce ist eine Branche, die von schnellen Veränderungen und neuen Trends geprägt ist. Low-Code Tools ermöglichen es, auf diese Entwicklungen agil zu reagieren. Neue Prozesse lassen sich in kürzester Zeit abbilden, bestehende Integrationen erweitern und Funktionen anpassen, ohne dass tiefgehende Änderungen im Code notwendig sind. Dies ist insbesondere bei saisonalen Peaks, neuen Produktkategorien oder geänderten Lieferketten von Vorteil.
- Kosteneffizienz und Ressourceneinsparung: Durch die schnelle und einfache Entwicklung von Workflows und Integrationen können Unternehmen ihre Entwicklungskosten erheblich senken. IT-Ressourcen werden geschont, da viele Aufgaben, die sonst von Entwicklern ausgeführt werden müssten, direkt durch Fachabteilungen oder Prozessmanager abgebildet werden können. Dies entlastet die IT-Abteilungen und ermöglicht eine schnellere Umsetzung von Projekten.
- Bessere Zusammenarbeit zwischen Fachabteilungen und IT: Low-Code Plattformen fördern die Zusammenarbeit zwischen Business-Teams und der IT. Da die Prozessgestaltung visuell erfolgt, können auch Nicht-Programmierer aktiv an der Entwicklung von Workflows teilnehmen. Dies sorgt für eine bessere Verständigung der Anforderungen und führt zu schnelleren Ergebnissen, die den tatsächlichen Geschäftsanforderungen entsprechen.
Herausforderungen
Trotz der vielen Vorteile gibt es auch Herausforderungen, die bei der Einführung von Low-Code Plattformen beachtet werden müssen. Gerade bei stark wachsenden E-Commerce Unternehmen ist eine hohe Skalierbarkeit der Prozesse notwendig. Hier gilt es sicherzustellen, dass die Low-Code Plattform in der Lage ist, auch bei hohen Transaktionsvolumina stabil zu laufen. Zudem müssen Sicherheitsaspekte, etwa im Umgang mit sensiblen Kundendaten, besonders berücksichtigt werden.
Auch die Auswahl der richtigen Low-Code-Plattform ist wichtig. Einige Systeme haben den Schwerpunkt vielleicht im Bereich Events zu verarbeiten und haben dann vielleicht schwächen im Bereich ETL (Extract, Transform, Load) oder bei der Verarbeitung von großen Datenmengen. Eine falsche Systemauswahl kann hier zu einem großem Aufwand im Betrieb führen. Was bei der einen Plattform spielend einfach funktioniert, muss bei einer anderen Plattform nicht genauso einfach sein. Zudem unterscheiden sich die Systeme stark in der Anzahl und der Qualität der vorgefertigten Konnektoren.
Low-Code fördert Wettbewerbsfähigkeit
Low-Code Tools bieten E-Commerce Unternehmen enorme Potenziale, um Prozesse zu optimieren, neue Funktionalitäten schneller zu testen und Integrationen effizient umzusetzen. Durch die hohe Flexibilität und die einfache Handhabung sind sie ein wertvolles Werkzeug, um in einem dynamischen Marktumfeld wettbewerbsfähig zu bleiben. Ob als Middleware zwischen verschiedenen Systemen, zur Automatisierung von Bestellprozessen oder zur Integration von KI-gestützten Anwendungen – Low-Code Plattformen eröffnen neue Möglichkeiten und beschleunigen die digitale Transformation.
Bei valantic haben wir umfangreiche Erfahrung in der Implementierung von Low-Code Lösungen im E-Commerce und unterstützen Unternehmen dabei, maßgeschneiderte Prozesse zu entwickeln, die langfristig einen echten Mehrwert schaffen.
Bilder: freepik, valantic