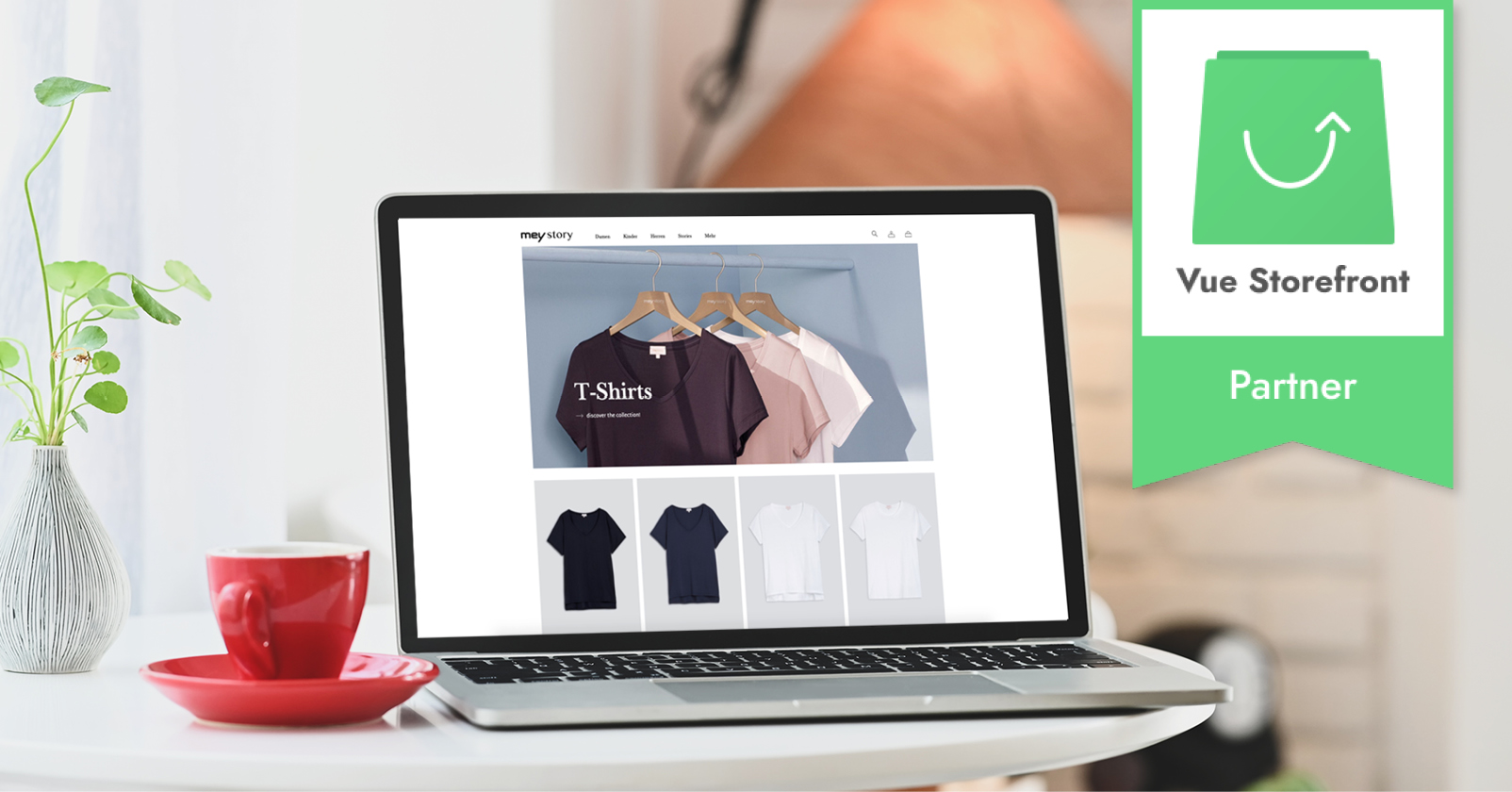
Die mobile Nutzung von Webshops nimmt stetig zu. Ein auf das Unternehmen zugeschnittenes und performantes Frontend wird deshalb immer wichtiger. Mit Vue Storefront können individuelle PWA-Frontends erstellt werden. Auch das Frontend des Webshop mey story wurde mithilfe der Open-Source-Lösung umgesetzt.
Merkmale von Vue Storefront
Vue Storefront ist eine Open-Source-Lösung, die auf modernen Webtechnologien wie dem Headless-Ansatz und PWA (Progressive Web Apps) basiert. Die Lösung bietet alle Möglichkeiten ein performantes Frontend aufzubauen und dieses mit einem Shopsystem – wie zum Beispiel Magento – via API-Schnittstelle zu verbinden. Die Frontend-Lösung wurde von der polnischen Softwarefirma Divante entwickelt und in Vue.js geschrieben. Ziel war es, eine zukunftsorientierte, technische Lösung zu bauen, die den Herausforderungen der E-Commerce-Branche gerecht wird und Entwicklern die tägliche Arbeit erleichtert. Mittlerweile hat sich die Open-Source-Lösung seit einigen Jahren auf dem Markt etabliert. Bereits die Demo-Version enthält die wichtigsten Grundlagen des PWA-Frontends und die bereits vorhandenen Live-Projekte können dem Kunden verdeutlichen, wie sein zukünftiger Webshop aussehen und in der Anwendung funktionieren kann.

Headless-Ansatz
Vue Storefront agiert headless. Das bedeutet, es arbeitet eigenständig und somit losgelöst von anderen Systemen wie z.B. dem Backend eines Webshops. Das macht die Lösung unabhängig von Plattform und Shopsystem. Mithilfe von Schnittstellen verbindet sich Vue Storefront mit den nötigen Systemen wie z.B. dem Magento Backend und zieht sich daraus die für das Frontend benötigten Daten. Das macht auch einen Umzug von einem bereits bestehenden Webshop zu einem anderen Shopsystem bzw. Plattform möglich und einfacher, da das Frontend bestehen bleiben kann.
PWA
Eine Progressive Web App (PWA) ist – auch wenn es der Name vermuten lässt – genau genommen keine richtige App. Sie stellt einen Hybrid zwischen App und Website dar und vereint die Vorteile beider. Auf den Punkt gebracht: PWAs sind Webseiten mit den Funktionen und Vorzügen einer App. So kann der Nutzer beispielsweise via Push-Nachrichten über Produkte informiert oder auch der Standort getrackt werden, um die Route zum nächsten Shop zu navigieren. Zudem können PWAs auch im Offline-Zustand benutzt werden.
Mobile-First: PWA vs. native App
Der Mobile-Commerce wird immer beliebter und für Unternehmen ist es unabdingbar ihren Webshop auch für mobile Endgeräte zu optimieren. Zwar werden immer mehr Käufe über das Smartphone oder ein Tablet getätigt, jedoch werden kaum Apps neu installiert. Ein großer Vorteil von PWAs ist, dass diese nicht installiert werden müssen, um sie zu nutzen. Bei Bedarf können sie jedoch auf den Homescreen hinzugefügt werden. Da PWAs nicht an ein Endgerät gebunden sind, müssen diese auch nicht für verschiedene Anbieter eines Appstores entwickelt werden. Das erspart den Shopbetreibern Kosten sowie einen Updatezwang und vermeidet Fehler.
Vorteile von Vue Storefront
Dadurch, dass Vue Storefront auf neue Webtechnologien wie PWA und den Headless-Ansatz basiert, ergeben sich verschiedene Vorteile für die Kunden, die Shopbetreiber sowie die Entwickler:
Starke Performance
Ein großer Vorteil einer PWA ist ihre starke Performance. Wiederkehrende Elemente werden nur einmalig geladen und die Anfragen zu Daten des Webshops (wie zum Beispiel Preise, Bilder, Produkttexte usw.) werden in einem kleinen Datenformat abgerufen. Seitenübergänge laden somit ohne Verzögerungen. Das wiederum steigert die Geschwindigkeit und somit auch die Conversion Rate und hat einen positiven Einfluss auf das Suchmaschinen-Ranking sowie auf die User Experience.
Offline Modus
Selbst bei schlechter oder keiner Internetverbindung kann der Webshop mit PWA-Frontend genutzt werden. Die Bestellungen werden dabei im Cache gespeichert und der Checkout ausgeführt, sobald sich das Endgerät wieder mit dem Internet verbindet.
Integration verschiedener Zahlungsanbieter
Dank dem Headless-Ansatz können oftmals leichter verschiedene Systeme an das PWA-Frontend angeschlossen werden. Auch die Integration unterschiedlicher Zahlungsanbieter wie z.B. PayPal ist via Schnittstelle kein Problem.
Add to Homescreen
Bei einer PWA muss keine App auf das Mobilgerät geladen werden. Durch die Add-to-Homescreen-Funktion (Installierbarkeit) kann der Nutzer den Webshop auf seinem Homescreen einfach hinzufügen und im Browser nutzen.
Design
Aufgrund der Unabhängigkeit von Plattform und Shopsystem gibt es beim PWA-Frontend von Vue Storefront auch keine Einschränkungen bei Themes und Anpassungen des Designs. So kann das Frontend individuell auf das Look and Feel des Kunden angepasst werden.
Open-Source-Lösung
Da es sich bei Vue Storefront um eine Open-Source-Lösung handelt ist es nicht nur kostenlos verfügbar, sondern verschiedene Entwickler haben die Möglichkeit, daran zu arbeiten, Fehler und Sicherheitslücken schnell zu erkennen und Lösungen zu finden, um das PWA-Frontend so nachhaltig zu verbessern. Zudem profitieren Community-Mitglieder von einer immer aktuellen Software und Informationen zu Updates.
Developer Happiness
Vue Storefront ist einfach und intuitiv zu bedienen. Die Lösung überzeugt durch eine schöne Architektur, mit der es Spaß macht, zu arbeiten.
Das erste Kundenprojekt: mey story
Als Partner von Vue Storefront haben auch die Entwickler von netz98 bereits am Code von Vue Storefront mitgearbeitet. Das erste eigene Projekt wurde erfolgreich abgeschlossen. Für unseren Kunden Mey haben wir basierend auf Vue Storefront einen Webshop für die Marke mey story umgesetzt. Das PWA-Frontend wurde an das bereits bestehende Mey-Backend via Schnittstelle angeschlossen. So kann das neue Frontend auf die benötigten Daten und Funktionalitäten zurückgreifen, ohne dabei im Frontend vom Magento-Template abhängig zu sein. Zudem profitiert der mey story Webshop dank der neuen Frontendtechnologien von schnelleren Ladezeiten und einer verbesserten Conversion Rate. Der Webshop lässt sich von jedem Endgerät einfach bedienen und sogar im Offline-Modus kann im Webshop gestöbert und eingekauft werden. Auch das Design der neuen E-Commerce-Plattform wurde nach den Vorgaben von Mey individuell angepasst und entspricht nun dem Look and Feel der neuen Marke, die sich auf individualisierbare Wäsche spezialisiert.
Bilder: Vue Storefront, netz98