Das Internet erlebt einen rasanten Wandel: höhere technische Standards, dynamisches Nutzerverhalten, neue Richtlinien von Google und so weiter. Webseiten und Onlineshops, die mit diesen Veränderungen nicht mitgehen, können an Sichtbarkeit und Traffic verlieren. Damit dies nicht geschieht, sollten sich Frontend-Entwickler mit folgenden Trends im Webdesign beschäftigen.
Ein Gastbeitrag von Olga Kulmann
Desktop-Verkäufe sind überholt
Mit jedem Jahr steigt die Anzahl der Nutzer, die auf Onlineshops von mobilen Endgeräten zugreifen. Gerade die Verkäufe über Smartphones gewinnen immer mehr an Bedeutung. Nach einer MOZ-Studie wurden 2017 im E-Commerce erstmals mehr Sitzungen auf Smartphones (52%), als auf Desktops und Tablets registriert. Diese Entwicklung gibt es nicht nur im B2C, sondern auch in der B2B-Branche.
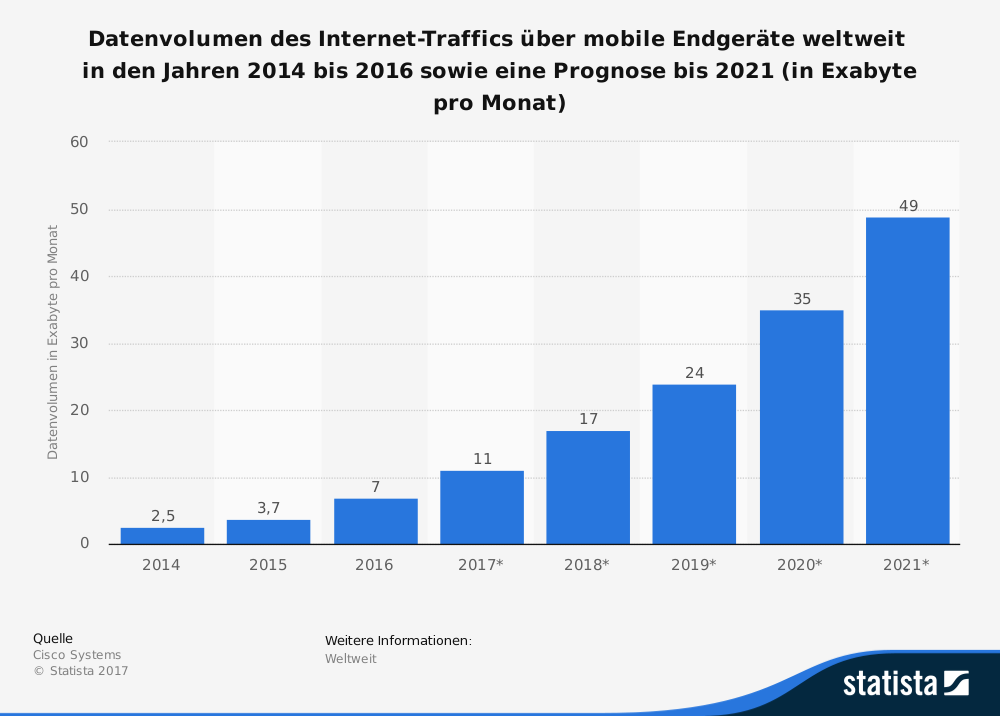
Laut Experten-Prognosen wird der mobile Traffic weltweit bis 2021 um mehr als das Vierfache wachsen. Dementsprechend ist es verständlich, dass Google mobilfreundlichen Webseiten in seinen Suchergebnissen zunehmend mehr Wichtigkeit einräumt. Vor diesem Hintergrund ist die Anpassung von Onlineshops auf Mobilgeräte so aktuell wie noch nie.

Webdesign-Trends zur Optimierung für Mobilgeräte
Mobile Onlineshop-Seiten müssen in Sachen Design, Content und Performance teilweise deutlich angepasst werden. Die folgenden Aspekte sind dieses Jahr besonders wichtig:
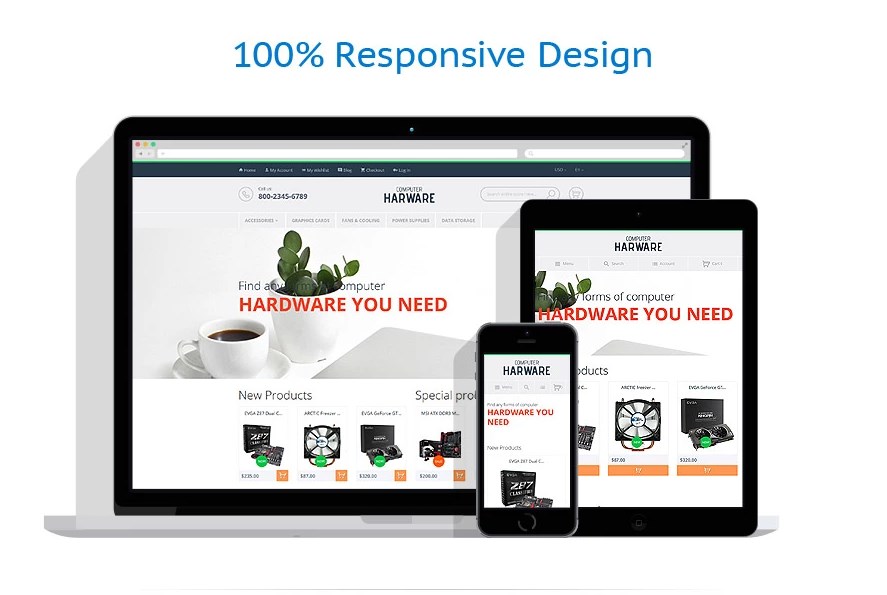
Responsive Webdesign
War das Responsive Webdesign einmal ein innovatives Feature, ist es mittlerweile ein fester Standard. Es ist nicht mehr wegzudenken. Manche Designer proklamieren sogar nur noch auf Mobile Only zu setzen
Der Responsive-Design-Ansatz ermöglicht die Anpassung der Webseiten-Inhalte an jede Bildschirmgröße, um so die optimale Darstellung auf allen Endgeräten zu erhalten. Kunden können damit das Shop-Sortiment auf einem Desktop-PC, Smartphone und Tablet mit dem gleichem Komfort durchstöbern. Das Resultat: Responsive Webseiten weisen niedrigere Absprungraten auf, was sich meist auf die Conversion Rate bzw. Erträge positiv auswirkt.

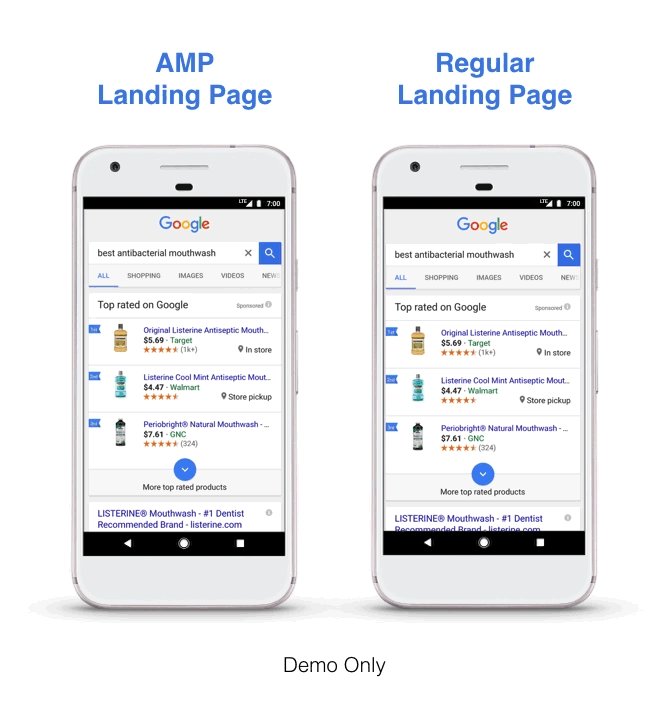
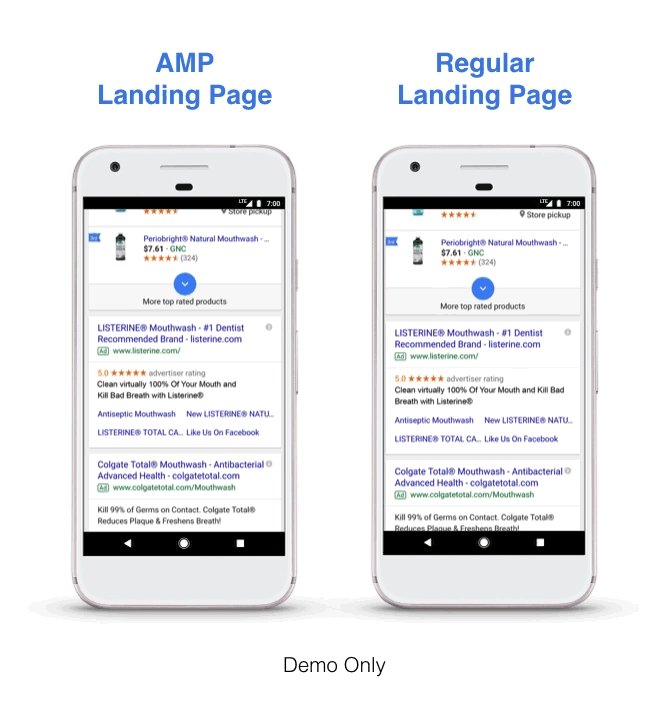
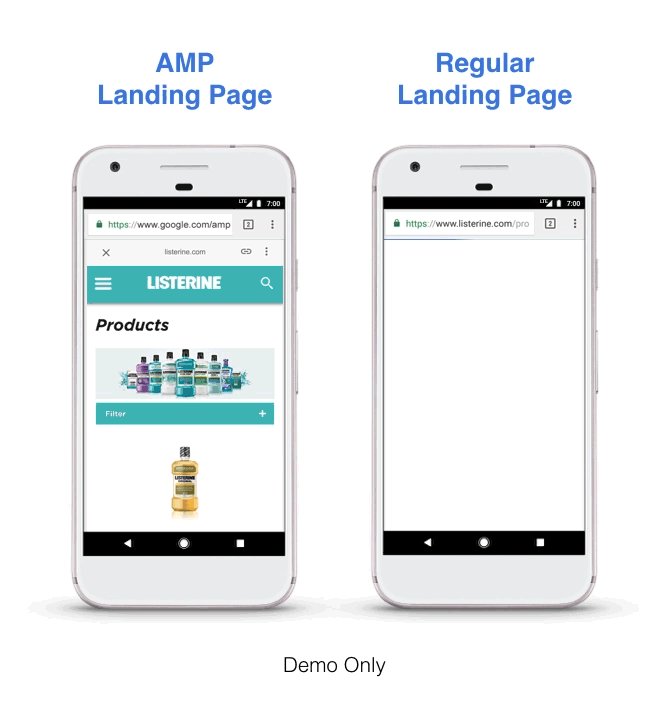
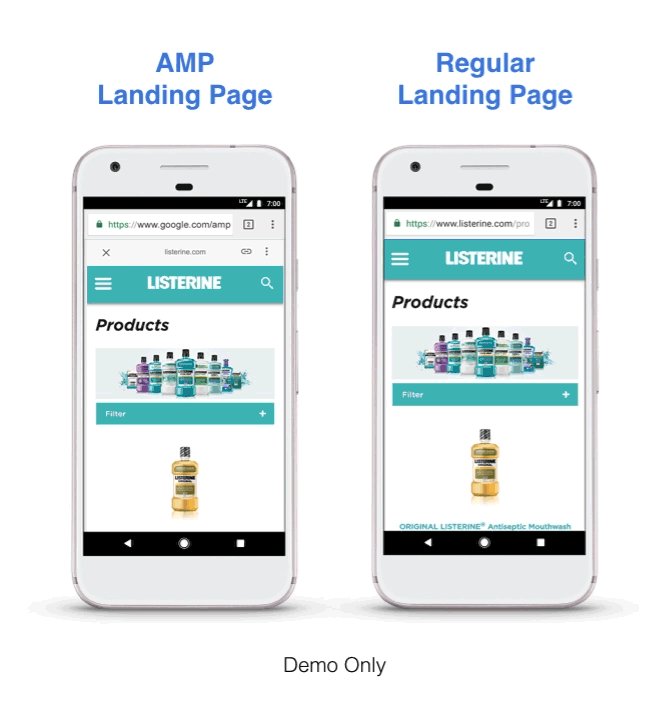
AMP-Technologie
Die Performance eines Onlineshops gehört ebenfalls zu den Usability-Aspekten, die sich deutlich auf den Traffic und auf die Conversions auswirken. Wie Marketing-Studien zeigten, dulden Nutzer keine Ladezeiten, die länger als drei Sekunden dauern. Bei längeren Ladezeiten verlassen sie vorzeitig die Webseite bzw. den Onlineshop.
Die AMP-Technologie (Accelerated Mobile Pages) gilt als neuer Standard für beschleunigte, mobile Webseiten. Damit lassen sich Ladezeiten auf Mobilgeräten deutlich reduzieren, denn der Datenumfang von AMP-basierten Seiten wird um das Zehnfache reduziert.

Parallax-Scrolling
Parallax Scrolling ist keine Neuheit im Webdesign. Dieser Design-Ansatz wird schon seit einigen Jahren erfolgreich eingesetzt. Bei Parallax Scrolling geht es um Webseiten-Elemente, die sich beim Scrollen auf mehreren Ebenen bewegen. Damit lassen sich außergewöhnliche optische Effekte erreichen, die einem Onlineshop zusätzliche Attraktivität verleihen können.
Zudem ist das Scrolling gerade auf Smartphones und Tablets angenehmer und intuitiver als das Anklicken von Elementen. Außerdem werden auch die Ladezeiten durch das Scrollen verkürzt.
CardDesign
Das Card Design bietet eine gute Möglichkeit, um einem Onlineshop mehr Struktur zu verleihen. Mit so genannten Cards oder Kacheln werden gerade umfangreiche Informationen optimal angeordnet, da sie von den Nutzern besser wahrgenommen werden.
Und: Das Card Design wird auf unterschiedlichen Geräten gut dargestellt, weil es sich einfach skalieren lässt.

Ghost Button
Buttons ohne Hintergrundfarbe werden als Ghost-Buttons bezeichnet. Dieses minimalistische Webdesign-Element ist kein neuer Trend, aber er bleibt sicherlich bestehen.
Ghost-Buttons sind schlicht, trotzdem wirken sie mit ihren dünnen Rändern elegant. Das Element nimmt wenig Platz auf dem Bildschirm ein, darum eignet es sich bestens für mobilfreundliche Onlineshop-Seiten.

Flat Design
Flat Design steht für minimalistische Verwendung von Stilelementen. Die Einfachheit – einfache Formen, flache Farben und Schriftarten – ist dabei das grundlegende Prinzip. Es bietet erhöhte Benutzerfreundlichkeit des Interface, da überflüssige und ablenkende Details weggelassen werden. Gerade dieser Aspekt ist für die Darstellung auf Mobilgeräten ausschlaggebend.
Zudem verkürzt auch Flat Design die Ladegeschwindigkeit, deswegen wird es seine Wichtigkeit in 2018 nicht verlieren.

Hidden Menü
Das Hidden Menü – ein verstecktes Hauptmenü – macht Informationen erst nach dem Anklicken sichtbar. Es spart viel Platz und lenkt so die Aufmerksamkeit der Nutzer auf wichtigere Dinge. Deshalb wird dieses Navigationselement nicht nur für mobile Seiten, sondern auch für Desktop-Versionen gerne eingesetzt.
Fazit
Wenn ein Onlineshop so optimiert wird, dass er auf verschiedenen Mobilgeräten perfekt läuft, geht es dabei nicht nur darum mehr Umsatz zu generieren. Der Fokus auf Smartphones und Tablets wird zunehmend eine unerlässliche Grundanforderung, damit ein Onlineshop überhaupt erfolgreich werden kann.
Bilder: Freepik, Statista, TemplateMonster