Headless Commerce hat sich zu einer handfesten Revolution im E-Commerce entpuppt. Was ist der Status quo dieses Ansatzes und wohin wird sich das Ganze noch entwickeln? Wir klären es hier.
Wie funktioniert Headless?
Der Headless-Ansatz hat sich mittlerweile fest etabliert. Das zeigt auch die aktuelle Marktlage, denn immer mehr Web-Systeme wie zum Beispiel E-Commerce-Plattformen werden grundlegend neu aufgebaut, um vollständig Headless-fähig zu sein. Von einem Trend kann also schon lange nicht mehr die Rede sein. Um zu verstehen, wieso dieser Architektur-Ansatz so erfolgreich ist, macht es Sinn, zunächst einmal grundlegend auf die Funktionsweise einzugehen, am Beispiel eines Headless E-Commerce-Systems.
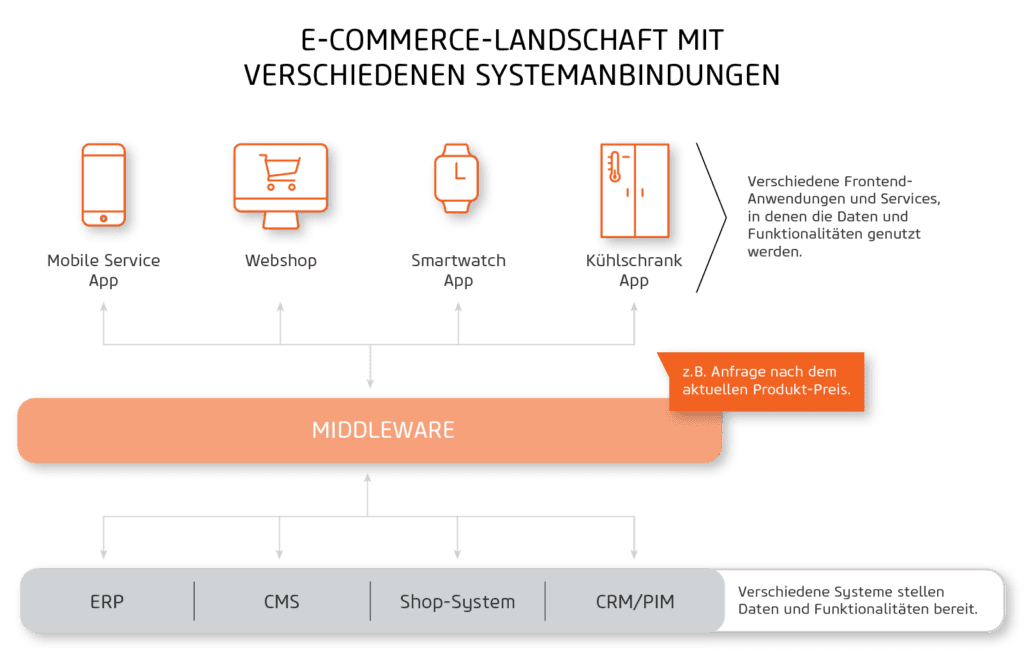
Beim Aufbau einer Headless-fähigen Systemlandschaft steht ein Grundgedanke ganz oben: Weg von einem monolithischen System, dass alle Funktionen und Tools in einem starren Gesamtsystem vereint. Stattdessen werden via Web-APIs alle benötigen Systeme miteinander verbunden und die Kommunikation sowie der Datenaustausch von den verschiedenen Systemen hin zum Frontend laufen über eine zentrale Schaltstelle – einer Middleware. Das Frontend, also die Benutzeroberfläche des Webshops, ist hierbei vollständig vom Backend entkoppelt. Dies macht jedes involvierte System zum einen unabhängig und zum anderen austauschbar.
Der Vorteil dieser Herangehensweise liegt auf der Hand: Durch den Headless-Ansatz lassen sich für ein Headless E-Commerce-System nur die jeweils besten Teile verschiedener Systeme kombinieren, um so eine weitaus flexiblere, stabilere und skalierbarere Systemlandschaft zu erreichen – die zudem auch noch absolut zukunftsfähig und sicher ist.
Die Vorteile von Headless Commerce
Die eben aufgezählten Hauptvorteile sind nur die Spitze des Eisbergs, denn durch die Umsetzung einer Headless E-Commerce-Plattform kommen viele weitere Vorteile hinzu, auf die wir im Folgenden noch einmal eingehen wollen:
- System-Unabhängigkeit: Dadurch, dass alle Systeme innerhalb eines Headless E-Commerce-Systems unabhängig voneinander arbeiten, sind sie viel wartbarer und updatefähiger, da Wartungs- und Entwicklungsarbeiten an einem System – ja sogar ein Austausch – alle anderen nicht direkt beeinflussen.
- Wettbewerbsfähigkeit: Jedes Unternehmen kann durch das hohe Maß an Flexibilität ganz individuell entscheiden, welche Systeme zum Einsatz kommen soll. Dadurch lassen sich genau auf bestimmte Zielgruppen zugeschnittene Erweiterungen implementieren, was gegenüber der Konkurrenz ein bedeutender Vorteil ist.
- Integrierbarkeit: Wie bereits erwähnt kommunizieren alle Systeme per APIs miteinander. So kann auch eine völlig neue Frontend-Anwendung mit in den Systemlandschaftsmix aufgenommen werden. Die benötigten Daten können über die bereits vorhandenen Schnittstellen fließen. Beispielsweise kann ein Unternehmen auf diese Weise für eine neue Marke sehr schnell eine dazugehörige Web-Anwendung ausrollen.
- Schnelle Time-to-Market: Dank der Trennung von Frontend und Backend kann die Entwicklung unabhängig voneinander und parallel stattfinden, was auch spätere Weiterentwicklungen beschleunigt und erleichtert. Außerdem können die Entwickler ihre Projekte unabhängig voneinander deployen, wodurch den Kunden neue Entwicklungen schneller zur Verfügung stehen.
- Steigerung der Performance: Durch die flexible Architektur können modernste Technologien verwendet werden, wodurch z.B. das Frontend sehr viel performanter aufgebaut werden kann. Sind zusätzlich die Daten in einer ebenfalls entkoppelten Datenbank hinterlegt, steigert dies die Antwortzeiten des gesamten Systems noch einmal zusätzlich.
- Omnichannel-Fähigkeit: Der Headless-Ansatz ist geradezu prädestiniert für eine Omnichannel-Strategie. Durch die Entkopplung von Front- und Backend können problemlos gleich mehrere Frontends über eine E-Commerce-Plattform gesteuert werden oder auch andere Anwendungen wie zum Beispiel eine Mobile oder Wearable App.

Gibt es in Zukunft nur noch Headless?
Trotz der genannten Vorteile gibt es auch Gegebenheiten, in denen der herkömmliche Ansatz über einen Monolithen, der alle Anforderungen mit sich bringt, für ein Unternehmen die geeignetere Lösung ist. Dies kann mehrere Gründe haben:
- Es wird beispielsweise ein geschlossener Shop betrieben, bei dem SEO oder die Performance weniger eine Rolle spielen
- Die Standard-Features des Systems reichen völlig aus
- Es gibt wenig Konkurrenz, gegen die sich das Unternehmen behaupten muss
- Das Budget ist etwas knapper ausgelegt
Unter diesen Umständen kann die Wahl auch auf einen monolithischen Ansatz fallen, bei dem das Frontend automatisch ausgespielt wird. Auch hier hat sich Adobe Commerce bewährt und im Zusammenspiel mit dem Hyvä-Theme kann sich die Frontend-Umsetzung durchaus sehen lassen.
Wann lohnt es sich also, mit dem Headless-Ansatz eine etwas aufwändigere Basis zu schaffen?
Beweggründe für Headless E-Commerce
Bei der Betrachtung der zahlreichen Vorteile von Headless Commerce stellt sich natürlich die Frage, wo sich dieser Ansatz überall einsetzen lässt und für welches Unternehmen sich dies auszahlt. Wie bereits erwähnt, liegt die Stärke des Headless-Ansatzes darin, verschiedene Systeme oder Anwendungen innerhalb der System-Architektur anzuschließen. Diese Anwendungen können dann unterschiedliche Websites, Onlineshops und mobile Apps sein – eben alle möglichen webfähigen Plattformen.
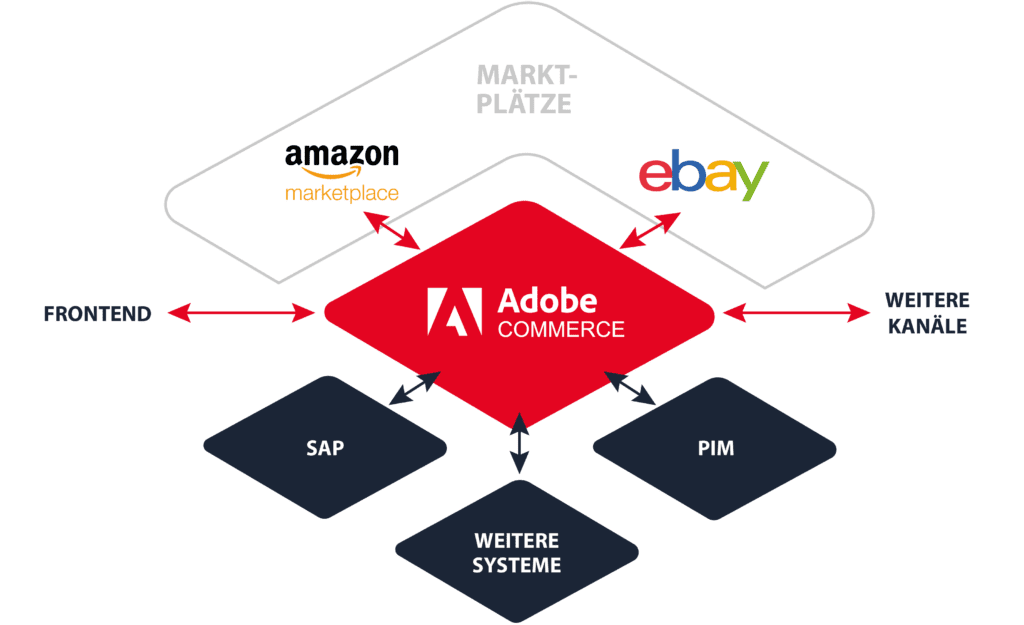
Aus diesem Grund ist Headless besonders bei Omnichannel-Strategien gefragt – übrigens auch zur nahtloseren Einbindung von Preissuchmaschinen oder Marktplätzen. Lange wurde Omnichannel als zu komplex und kostenaufwändig verschrien, aber dies ändert sich durch Headless entscheidend. Denn mit einem Headless-fähigen Systemaufbau lassen sich genau auf das Budget und die Anforderungen abgestimmt die entsprechenden Tools zusammenstellen. Ein weiterer großer Vorteil ist, dass die Schnittstellen wiederverwendet werden können.
Aktuelle Trends im Bereich Headless Commerce
Nun ist „Omnichannel“ nur ein Beispiel für den vielversprechenden Einsatz von Headless E-Commerce. Ein Blick auf die aktuellen Trends zeigt weitere Gegebenheiten auf, für die der Headless Ansatz eine vorteilhafte Lösung ist.
Ein immerwährender Trend ist der absolute Fokus auf die individualisierte Darstellung der Weboberfläche, um sich von Wettbewerbern abzuheben und die Zielgruppe perfekt anzusprechen. Der Headless-Ansatz ermöglicht durch das losgelöste Frontend, das Layout völlig unabhängig von irgendeinem System aufzubauen. Diese gestalterische und technologische Freiheit erlaubt die komplette Optimierung auf die eigenen Nutzer.
Ein weiterer Trend ist die Verwendung eines Headless CMS. Die Anforderungen an Content-Management-Systeme sind häufig ziemlich hoch. Vor allem, wenn mehrere Sprachen und Länder bedient werden müssen, verschiedene Redakteure involviert sind und individuelle Inhalts-Bausteine benötigt werden.
Soll der Content auch noch in einem Frontend gemeinsam mit den Produkten und Kategorien aus dem Shop dargestellt werden, wird es oftmals richtig schwierig, für den User am Ende ein einheitliches Bild zu schaffen. Und genau hier zeigt sich einer der Hauptvorteile von Headless: Headless-fähige CMS ermöglichen es, die Content-Daten rein über ein Datenformat per API ins Frontend zu transferieren. Die Inhalte können so in jedem beliebigen Frontend dargestellt werden, weswegen Headless CMS aktuell ein besonders gefragter Bestandteil in modernen E-Commerce-Plattformen sind.
Das CMS Storyblok ist hier z.B. ganz vorne mit dabei, da es besonders einfach zu bedienen ist, eine Vorschau bietet und ohne Fach-Experten neue Elemente gebaut werden können. Auch kleinere Unternehmen profitieren von diesem vollumfänglichen Tool. Ein Headless CMS wie Storyblok macht es dank seiner genannten Eigenschaften übrigens auch weitaus einfacher, eine PWA zu bauen.
Ist das angebundene Shopsystem ebenfalls Headless-fähig, können beide Bestandteile vollkommen getrennt voneinander agieren und ihre Vorteile ausspielen.
Auch bei den Shop-Systemen lässt sich die Eignung an den vorhandenen Schnittstellen festlegen. Adobe Commerce ist dementsprechend besonders geeignet für einen Headless-Aufbau, weil nahezu alle APIs vorhanden sind, um andere Systeme anzubinden. Aber Adobe hat vor, diese bereits sehr gute Grundlage noch intensiver auszubauen, indem sich der Konzern für die kommenden Versionen in 2023 unter anderem den Composable Commerce ganz groß auf die Fahne geschrieben haben.

Headless Commerce: Andere Herangehensweise in der Projektentwicklung
Die Auswirkungen, die Headless auf den Markt hat, sind deutlich sichtbar. Die strategische Neuausrichtung von Adobe, hin zu einem vollständig entkoppelbaren Adobe Commerce Shopsystem sind nur ein deutlicher Beweis.
Aber der Einfluss, den dieser Ansatz auf die E-Commerce-Dienstleister und die Projektentwicklung hat, ist auch nicht zu vernachlässigen: Durch die separierte Architektur verlagert sich viel mehr Entwicklungsarbeit in das Frontend.
Die Grundlage für diese Entwicklungsverlagerung ist jedoch ausreichend gegeben, denn es existieren hierfür bereits einige Lösungen auf dem Markt. Adobe selbst hat zum Beispiel das PWA Studio im Angebot, eine weitere populäre Lösungen ist unter anderem Vue Storefront. Aber auch eigene Lösungen sind im Entstehen, so hat netz98 beispielsweise eine eigene Frontend-Basis entwickelt, die auf jeden Kunden zugeschnitten werden kann.
netz98 hat bereits mit unterschiedlichen dieser Headless Lösungen Erfahrung, so wurden beispielsweise mehrere Vue-Storefront Projekte entwickelt. Für unseren Kunden Belvini sind dabei gleich 2 Marken-Shops entstanden mit dem Infrastruktur-Ziel, eine moderne, performante und solide Basis für weiteren Wachstum zu schaffen. Weitere Headless Projekte, in denen je nach Anforderungen sowohl das CMS, als auch/oder der Shop Headless angebunden werden, befinden sich derzeit in der Entwicklung.
Wie wird es also mit Headless weitergehen? Offensichtlich ist, dass dieser Ansatz gerade erst am Anfang der Möglichkeiten steht. Es werden mehr Drittanbieter-Lösungen kommen und mehr Shopsysteme technologisch nachziehen. Es bleibt spannend, welche Ideen innerhalb des Headless-Kosmos noch entstehen werden.
Bilder: ALotOfPeople / iStock, netz98