Das Design eines Onlineshops spielt eine immer entscheidendere Rolle. Es dient als Aushängeschild und gibt dem Besucher einen ersten Eindruck vom Unternehmen. Zudem hat es Auswirkungen auf die Usability – ein wichtiger Faktor für den Erfolg und eine gute Konversionsrate. Wir zeigen, welche Webshop-Designs aktuell im Trend liegen
Trend-Farben
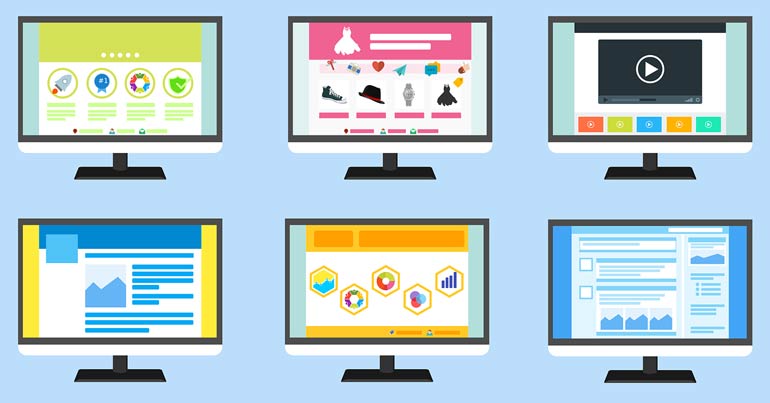
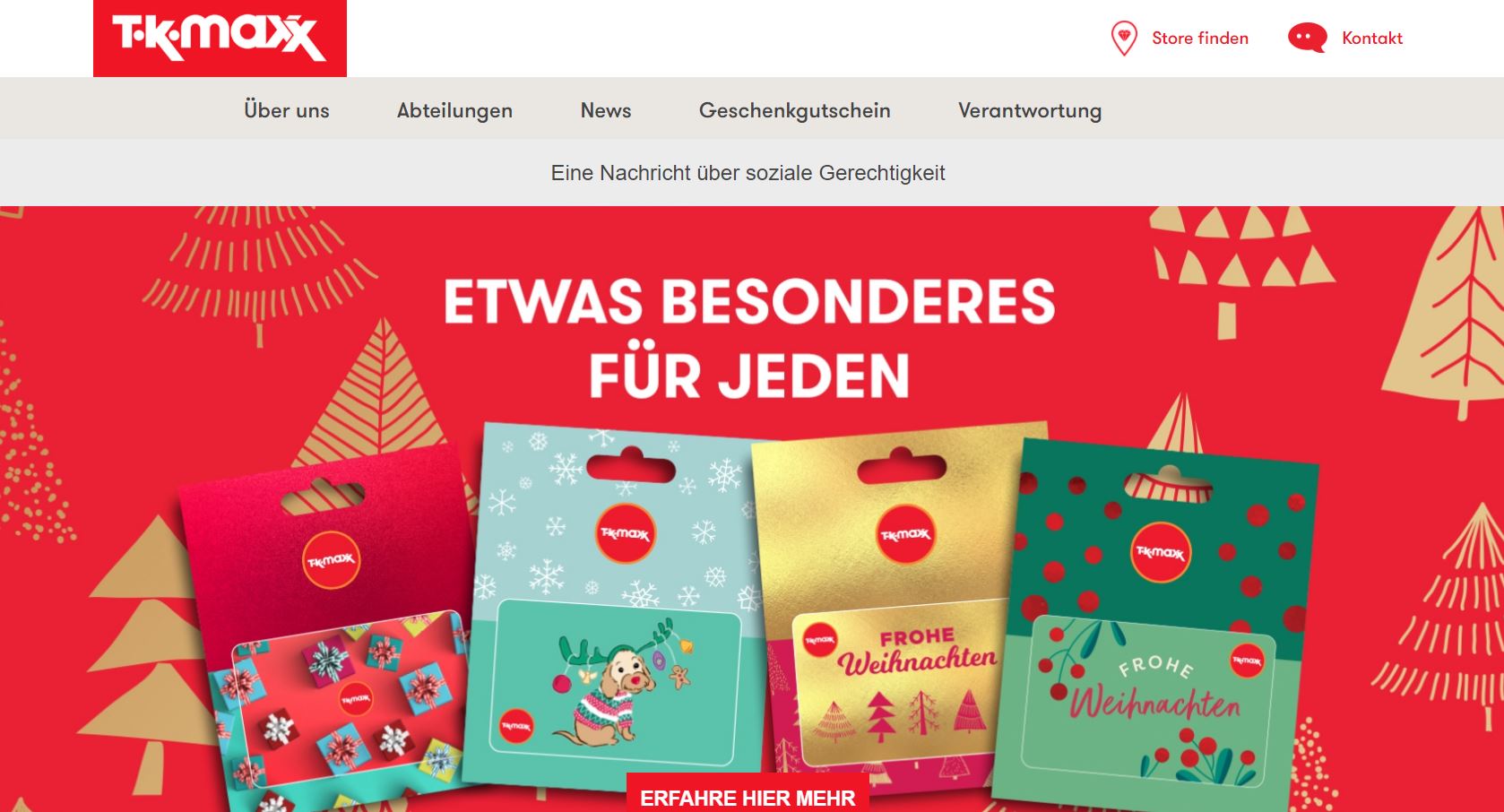
Schlicht ist Trumpf – vor allem wenn man sich die Farben der aktuellen E-Commerce-Plattformen anschaut. Gerade klare Farben wie Schwarz und Weiß werden bevorzugt eingesetzt, um echte Kontraste zu schaffen. Daneben sorgen in der Regel ein bis zwei Corporate Design-Farben für das Wiedererkennen des Unternehmens. Unter Corporate Design versteht man das gesamte, einheitliche Erscheinungsbild eines Unternehmens. So werden bei Tk Maxx auch im Webshop die Logo-Farben rot und weiß verwendet.

Die Typographie
Auch die Typographie ist bei den meisten Webshops clean gehalten. Die Texte, wie beispielsweise Produktbeschreibungen, sollen einfach gelesen werden können und nicht vom Eigentlichem – dem Produkt – ablenken. Erreicht wird dies mit zeit- und serifenlosen Standart-Schriften wie z.B. Helvetica oder Arial. Dabei wird ebenfalls oft auf die Farbe Schwarz gesetzt.
Große Bilder
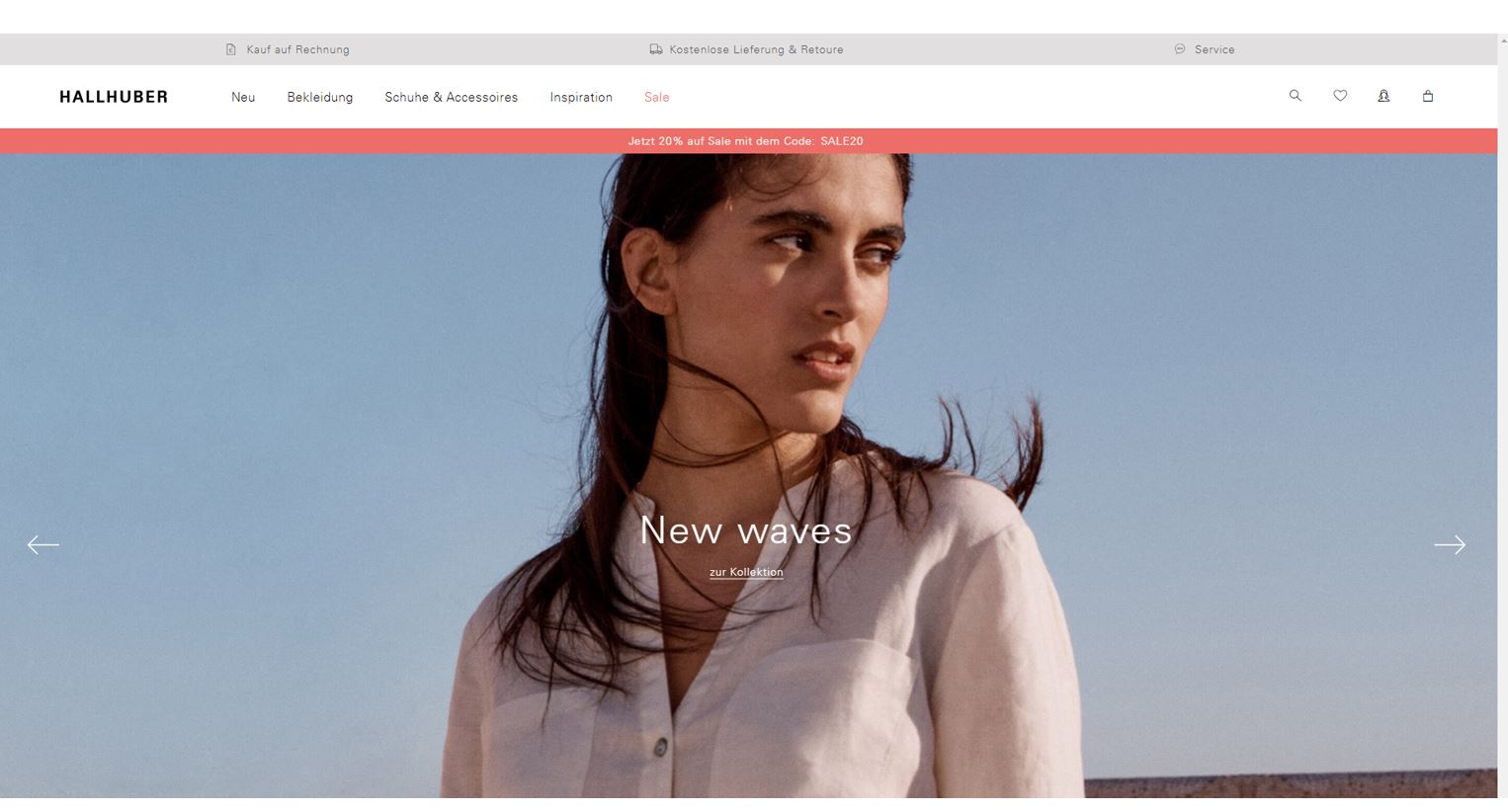
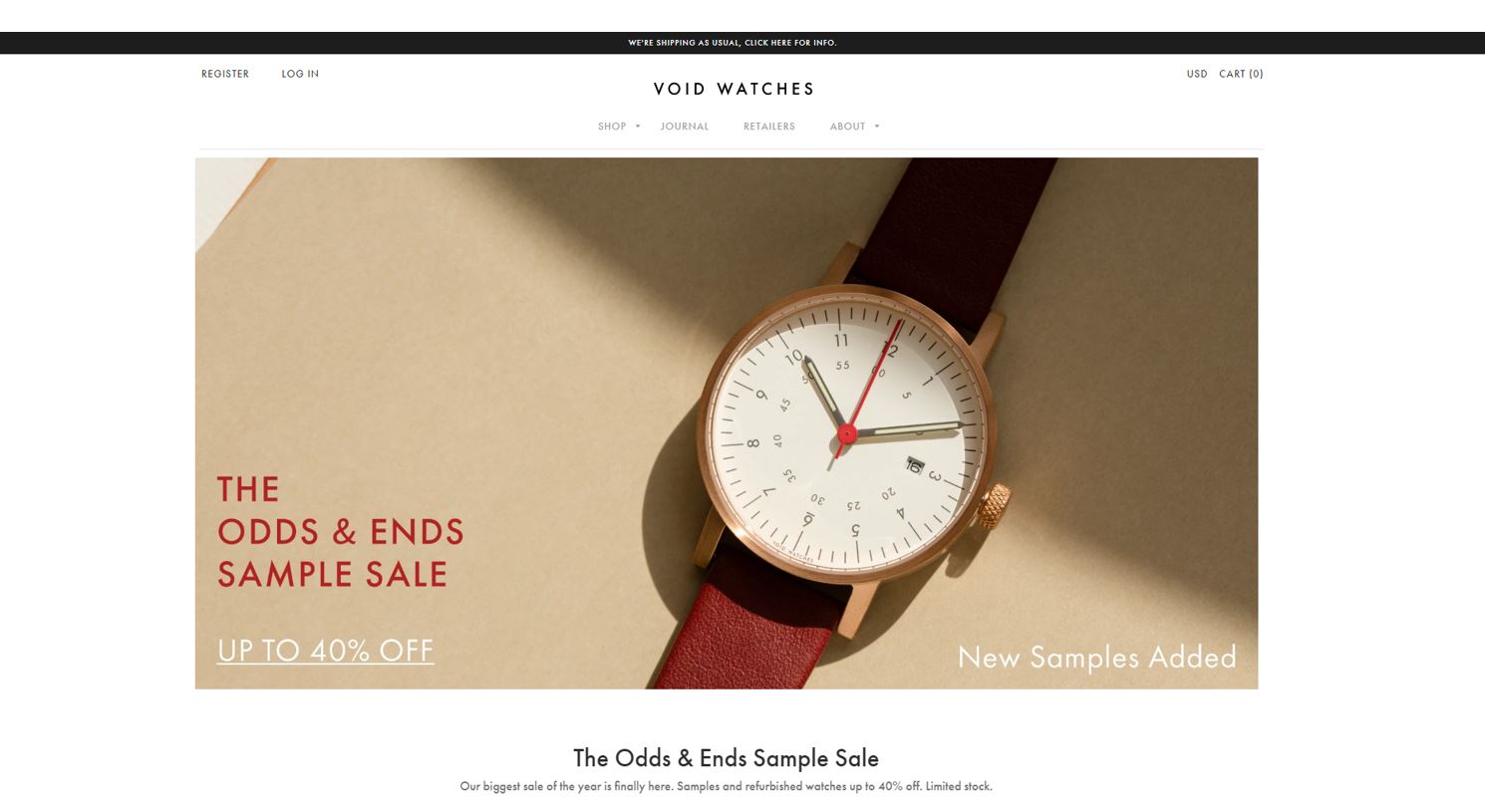
Die Auswahl der richtigen Bilder spielt eine große Rolle bei einem Onlineshop. Wie bereits im Blogbeitrag zu den Marketingideen aus der Bike-Branche erwähnt, setzen einige Shopbetreiber vor allem auf der Startseite und bei speziellen Kampagnen auf große, emotionale Bilder und eine klare Bildsprache. Dabei gilt die Devise: Je größer desto besser. Auch bei der Präsentation der Produkte sollte darauf geachtet werden, diese bestmöglich in Szene zu setzen.

Videos
Neben Bildern vermehrt sich auch der Einsatz von Videos in Onlineshops. Diese werden direkt auf der Startseite als Eyecatcher eingebunden, um eine bestimmte Atmosphäre zu generieren oder auch auf den Produktdetailseiten, um die Produkte bestmöglich zu präsentieren. So kann in einem Video gezeigt werden, wie das Produkt funktioniert oder in einer realen Umgebung wirkt.
Die richtige Navigation
Viele Informationen aber wenig Platz – ein besonderes Augenmerk wird bei Onlineshops auf die Navigation gelegt. Gerade unter dem Gesichtspunkt der Usability wird diese in Onlineshops weiterhin optimiert. Dabei gilt es zwischen unterschiedlichen Navigations-Arten zu unterscheiden. Außerdem wirkt sich eine gute Navigation auf den SEO-Score aus, denn der Algorithmus bewertet hier vor allem Übersichtlichkeit und intuitives Design.
Burger Menü
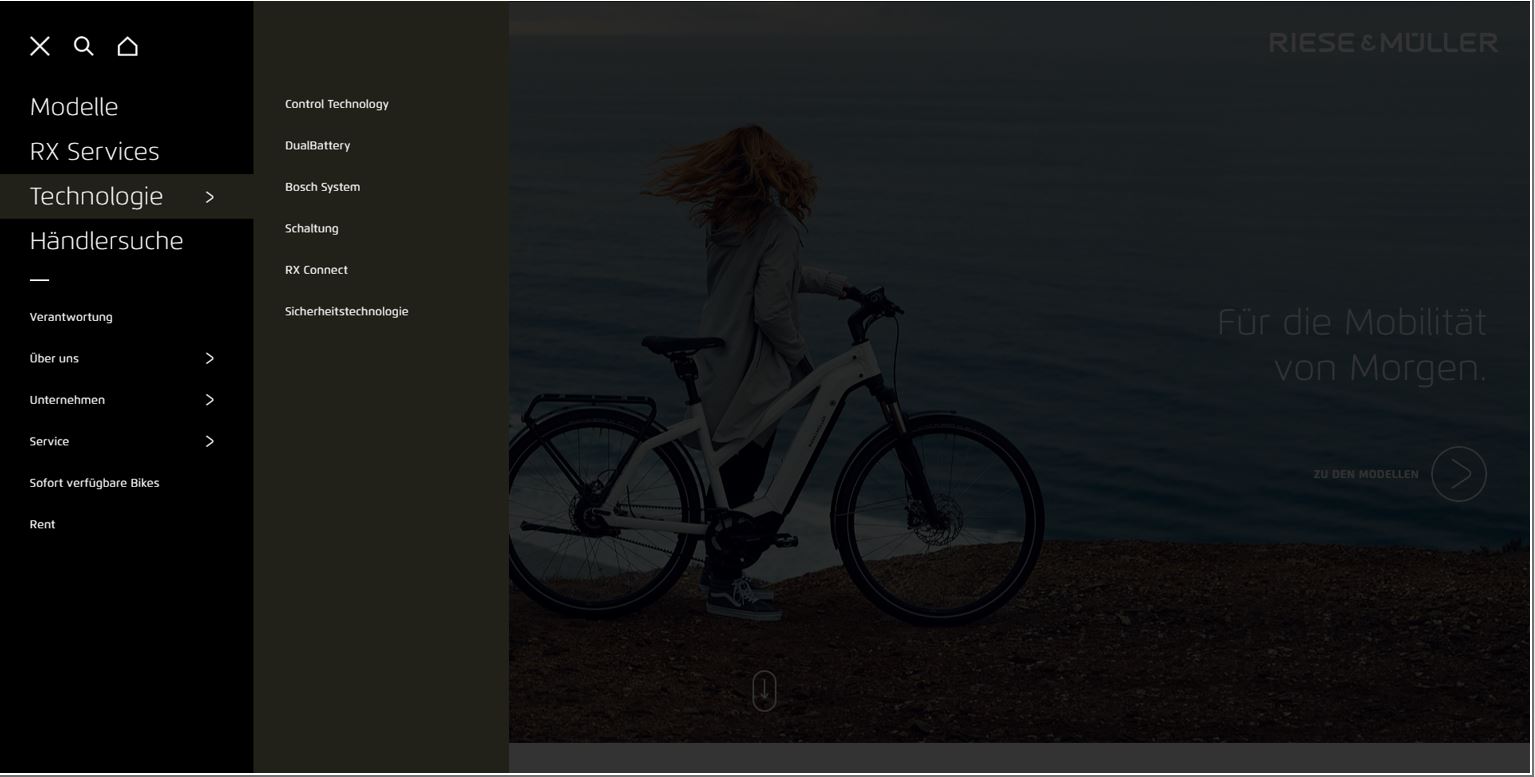
Das Burger Menü kommt bei vielen Websites und Apps zum Einsatz. Gerade beim mobilen Surfen via Smartphone oder Tablet findet die platzsparende Navigationsvariante Anklang. Doch auch bei Desktopversionen setzen einige Shopbetreiber auf das Öffnen der Hauptnavigation mit Klick auf die drei Striche. So bleibt viel Fläche für die Präsentation der Produkte. Jedoch empfiehlt sich ein reines Burger Menü bei der Desktopvariante nur bedingt. So werden die versteckten Navigationspunkte von Suchmaschinen nicht direkt erfasst, was insgesamt zu einem schlechten Ranking der Seite führt. Zudem leidet die Usability, indem die Navigation nicht direkt auffindbar ist. Es empfiehlt sich die Desktopversion eines Onlineshops von der mobilen Variante im Hinblick auf die Navigation zu unterscheiden.

100% width Menü
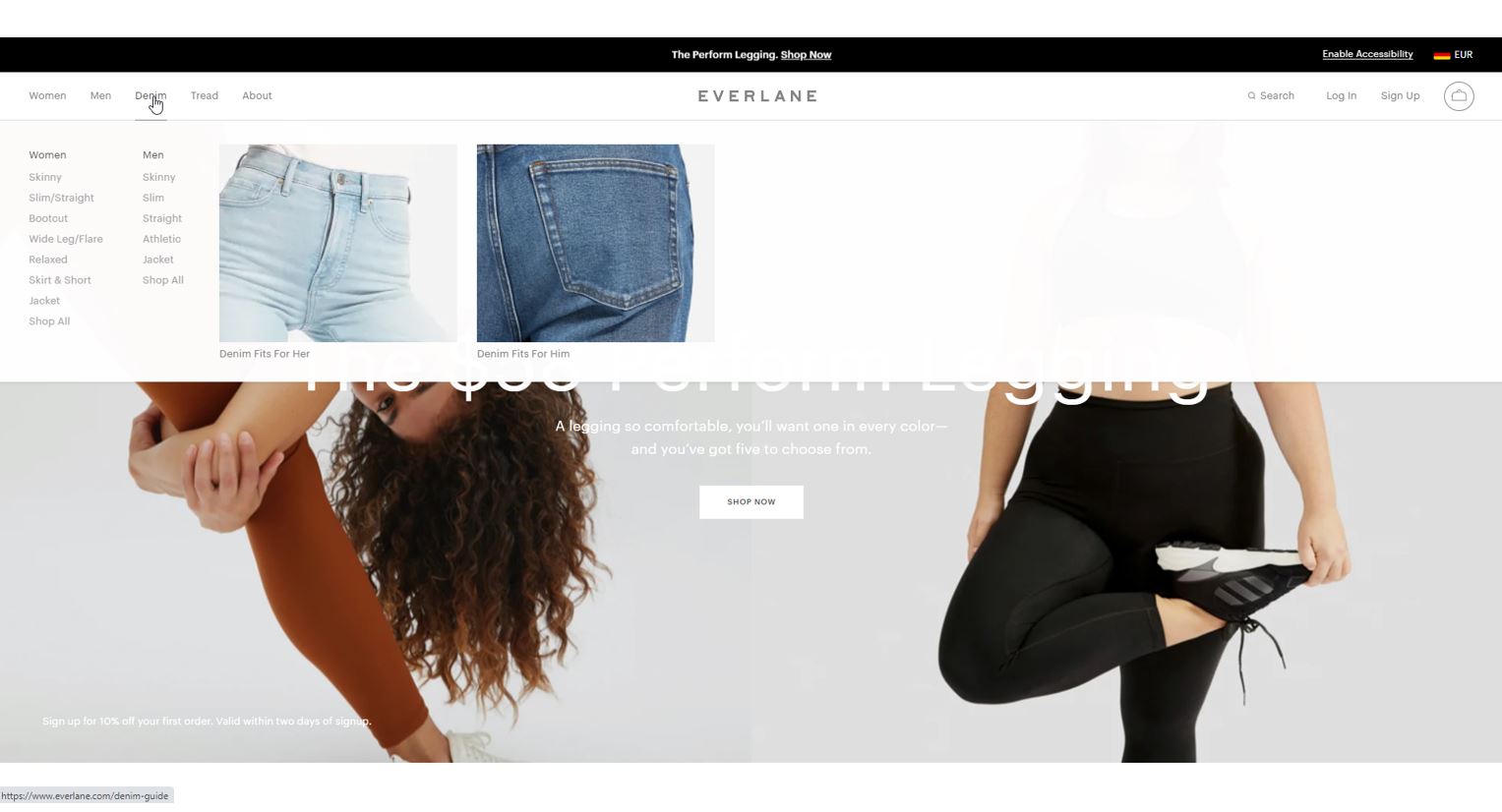
Weitaus häufiger als das Burger Menü zeigt sich Das 100% width Menü – sowohl ein- als auch mehrzeilig – bei Desktopversionen von Webshops. Dabei nimmt die Navigation immer die volle Breite ein – unabhängig davon wie breit oder schmal das Desktopfenster ist. Wird über einen einzelnen Menü-Punkt in der Hauptnavigation mit der Maus gehovert, erscheint die Subnavigation oft als sogenanntes Fly-Out- oder Drop-Down-Menü. Für eine bessere Lesbarkeit empfiehlt sich die Navigation vom Hintergrund abzugrenzen, indem z.B. die Navigation in einem andersfarbigen Kasten erscheint. Besonders beliebt ist derzeit die Verwendung eines Full-Screen-Hero-Bilds im Hintergrund, welches die Marke gut präsentiert, hochwertig wirkt und das Unternehmen von seiner Konkurrenz unterscheidet.


Gender getrennte Navigation
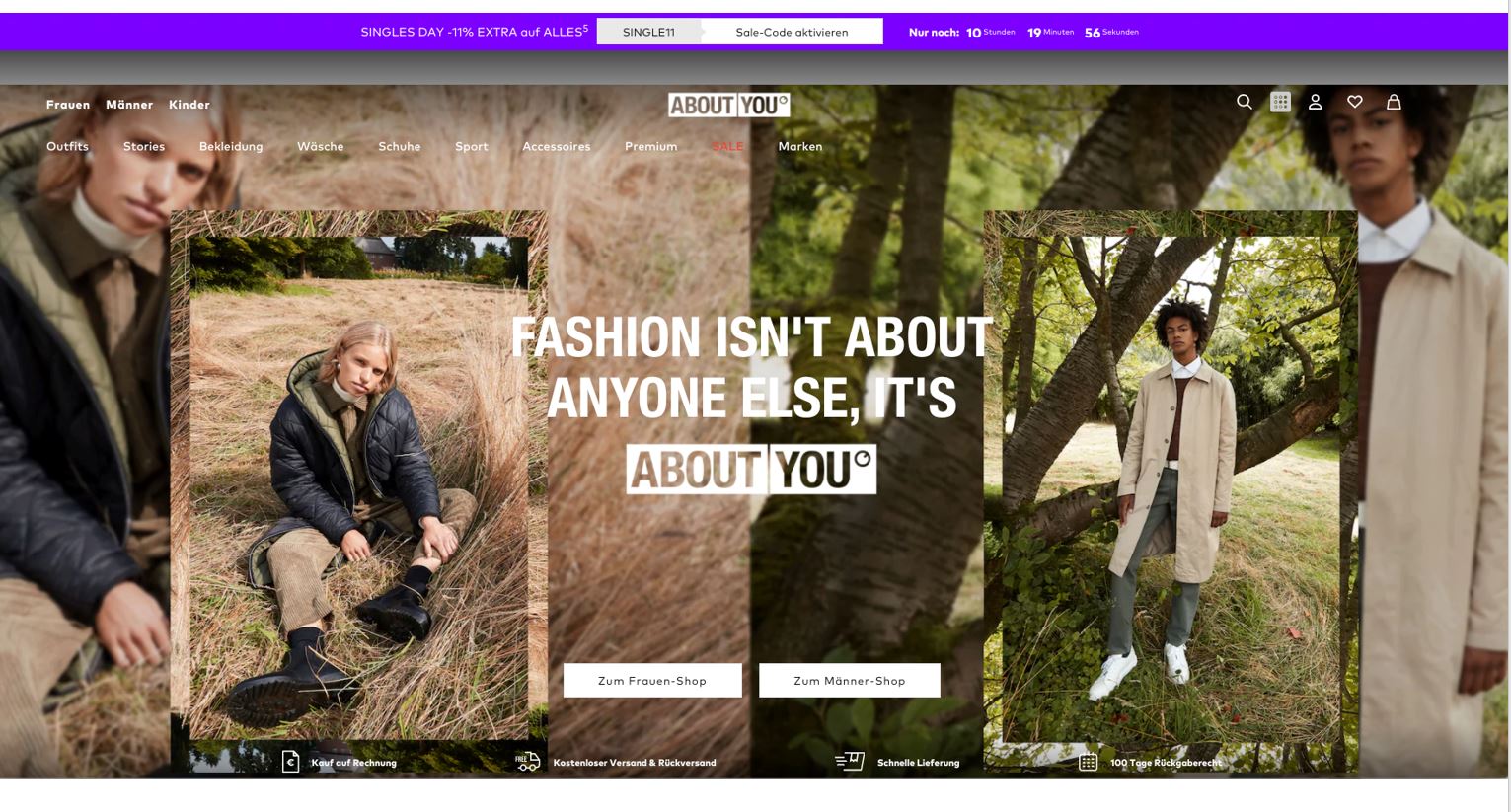
Gerade bei Modemarken sehr beliebt ist eine Gender getrennte Navigation. Dabei entscheidet der Kunde bereits auf der Startseite, ob dieser die Navigation und somit die Klamotten für Herren oder Damen angezeigt haben möchte. Durch die Aufsplittung der Navigation ergeben sich einige Vorteile. So profitiert der Kunde von einem direkten Einstieg in die von ihm präferierte Navigation, welche dank Persistent Cookie sogar gespeichert wird. Sprich: der Kunde muss beim nächsten Besuch der Seite nicht erneut seine Zielgruppe auswählen. So findet sich der Kunde schneller im Onlineshop zurecht und kann mit wenigen Klicks schnell navigieren. Auch die Suchmaschinen belohnen die bessere Usability und ranken die Seite mit schnellem Auffinden der Kategorien höher. Zudem entstehen keine Platzprobleme bei der Navigation, da nur die Hälfte auf einmal abgebildet werden muss.

Zentrierte Navigation
Eine Besonderheit stellt die zentrierte Navigation dar. Wie der Name schon sagt, wird die Navigation hierbei komplett mittig angesiedelt und hebt sich so deutlich z.B. von der Suche oder dem Login ab. Der Onlineshop wirkt dadurch sehr übersichtlich und auch modern.

Auch B2B-Shops legen immer mehr Wert auf Design
Nicht nur B2C-Onlineshops entwickeln sich designtechnisch ständig weiter. Auch das B2B-Geschäft hat verstanden, wie wichtig eine überzeugende E-Commerce-Plattform ist. Denn auch bei Geschäftskunden zählt: Das Auge kauft mit. Dabei orientieren sich immer mehr B2B-Shops an den Onlineshops aus dem B2C und setzen mittlerweile häufiger auf eine cleane Navigation und emotionale Bilder – ein Schritt in die richtige Richtung. Schließlich sind Käufer aus dem B2B-Bereich privat auch im B2C unterwegs und an die Navigation und das Design von B2C-Onlineshops gewöhnt. Shopbetreiber aus dem B2B-Bereich können sich die Erkenntnisse aus dem B2C zu Nutze machen, um ihre Produkte bestmöglich zu präsentieren, sich von der Konkurrenz abzuheben und so den Umsatz zu steigern.
Bilder: Tk Maxx, FLYER, RIESE & MÜLLER, HALLHUBER, EVERLANE, ABOUT YOU, VOID Watches