Der Adobe App Builder ist eines der neuesten Features von Adobe Commerce (Magento). Diese erscheinen vermehrt unabhängig von den Major-Updates des Shopsystems, welches der Konzern sukzessive für den Composable Commerce bereit macht. Der Adobe App Builder ist für Endkunden sowie Adobe Commerce (Magento) Dienstleister gleichermaßen interessant. Wir erklären was es mit dem Framework auf sich hat.
Dieser Beitrag ist der erste Teil und Aufmacher der Reihe zum Thema Adobe App Builder.
Für welche Zielgruppen ist der Adobe App Builder gedacht?
Der Adobe App Builder ist ein neues Tool, das es Entwicklern ermöglicht, kleine Funktionen, API-Erweiterungen und Web-Apps zu erstellen. Mit diesem Framework können Entwickler ihre Anwendungen schnell und einfach erarbeiten und bereitstellen. Das Hosting der Plattform wird dabei vollständig von Adobe übernommen. Der App Builder bietet außerdem APIs und CLI-Tools für Entwickler, um den Entwicklungsprozess zu erleichtern. Trotzdem oder gerade deshalb ist der Adobe App Builder besonders für Adobe Commerce (Magento) Kunden interessant, da diese die Infrastruktur einfach über ein Fair-Use-Modell nutzen können. Dadurch entstehen keine zusätzlichen Lizenzkosten.
Eine der wichtigsten Funktionen des Adobe App Builders ist, dass er es Entwicklern ermöglicht, kleine Anwendungen ohne großen Aufwand zu erstellen und zu hosten. Ein Beispiel dafür wäre eine automatische Benachrichtigung an einen Kunden, der eine Bestellung aufgibt. Diese Funktion kann in wenigen Minuten erstellt und bereitgestellt werden, ohne dass Entwickler sich um die Infrastruktur kümmern müssen.
Ein weiterer Vorteil des Adobe App Builders ist die Möglichkeit, schnell und einfach auf bestehende APIs anderer Adobe Produkte (z.B. die Photoshop-API oder die PDF-API) zuzugreifen. Damit lassen sich Anwendungen erstellen, die alle Vorteile des Adobe Ökosystem nutzen. Das bedeutet allerdings nicht, dass der API Zugriff nur auf die Adobe Produktwelt beschränkt ist – ganz im Gegenteil. Der App Builder entspricht sogar dem von Adobe präferierten Weg, mehr in Richtung individueller Anpassungen der Workflows und der Kommunikation im Bereich der Experience Cloud – zu der auch Adobe Commerce gehört – zu gehen. Damit stellt er für alle Adobe Commerce Kunden eine interessante Möglichkeit dar, Logik aus der Adobe Commerce Instanz auszulagern. Das Ziel ist, Update-Kosten deutlich zu reduzieren.
Wie genau funktioniert der App Builder?
Den Entwicklern stehen APIs und CLI-Tools zur Verfügung, um den Entwicklungsprozess zu erleichtern. Auf diese Weise können sie schnell Anwendungen erstellen, testen sowie auf der Infrastruktur publizieren. Als Programmiersprache der Wahl sollte hier NodeJS verwendet werden. Für NodeJS stehen bereits SDKs bereit, die es erlauben, die einzelnen Teile des Adobe App Builders einfach in der eigenen Anwendung aufzurufen.
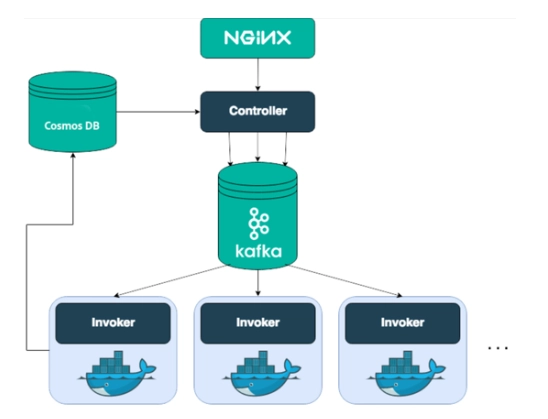
Über sogenannte Actions lassen sich kleine Serveless Functions erstellen. Hier setzt Adobe auf Apache OpenWhisk. Alle Actions lassen sich vom Entwickler lokal ausführen. Diese kleinen Apps werden nur dann gestartet, sobald sie benötigt werden. Wird eine Action dauerhaft benutzt, wird diese so lange vorgehalten, bis keine Zugriffe mehr stattfinden. Der App Builder bietet über die Adobe I/O Runtime auch die Möglichkeit, Nachrichten (Events) zu verarbeiten. Hier setzt Adobe im Hintergrund auf Apache Kafka, was in der Lage ist, sehr große Mengen von Daten schnell und zuverlässig zu verarbeiten.

Welche Nutzungsmöglichkeiten bietet der Adobe App Builder?
Der Adobe App Builder stellt asynchrone und synchrone Zugriffsmöglichkeiten für System-Integrationen bereit. Für die asynchrone Kommunikation kann das Adobe I/O Gateway genutzt werden, welches Daten annimmt und an die einzelnen Actions delegiert. Diese erstellten Actions können dann über Adobe I/O asynchron aufgerufen werden.
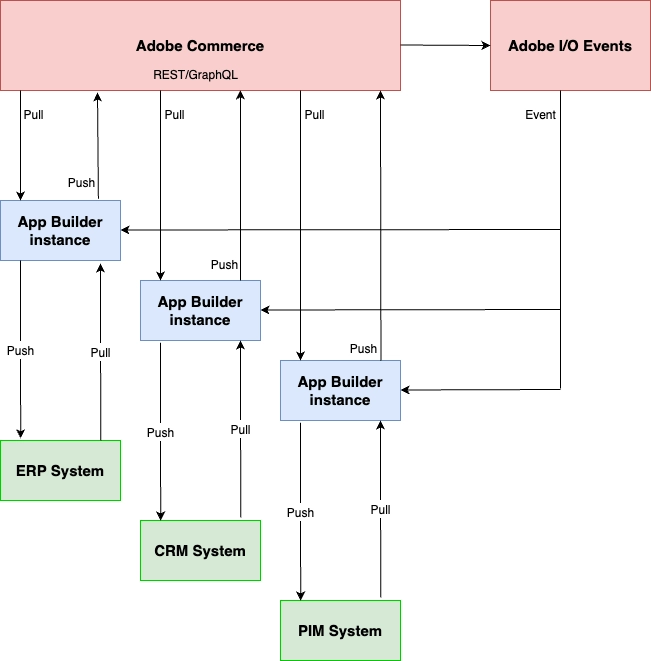
Für Adobe Commerce (Magento) wurde im Januar bereits eine direkte Integration veröffentlicht. Damit lassen sich beliebige Events aus Adobe Commerce (davon gibt es über 500) durch die Adobe I/O Runtime verarbeiten. So ist es möglich, zeitnah auf Aktionen und Datenänderungen im Shop zu reagieren. Bestelldaten können zum Beispiel direkt nach eingegangener Bestellung an ein ERP und ein CRM gemeldet werden. Ein Kunden-Login einer bestimmten Kundengruppe kann ebenso als Event verarbeitet werden. Somit sind die Möglichkeiten nahezu unbegrenzt, denn Entwickler können bei Bedarf eigene Events in Adobe Commerce registrieren oder bestehende Events direkt freigeben.

Nicht immer reicht es aus, Daten asynchron zu laden. Für eine Live-Preis-Schnittstelle, die beispielsweise Preise aus einem SAP-System zieht, sollte es eine direkte Kommunikationsmöglichkeit geben. Hier bietet der Adobe App Builder mit dem API Mesh eine Möglichkeit an. Bestehende GraphQL und REST Schnittstellen können hinter einem API Gateway „versteckt“ werden. Über Actions können neue GraphQL Mutationen im API Mesh registriert werden.
Was ist das Fazit?
Der Adobe App Builder ist eine neue spannende Möglichkeit, eine E-Commerce-Landschaft nachhaltig aufzubauen. Gerade Adobe Commerce (Magento) Kunden profitieren hier, da die Infrastruktur einfach genutzt werden kann. Es lohnt sich, die eigene E-Commerce-Plattform genauer unter die Lupe zu nehmen und zu prüfen: Können Prozesse im App Builder anstatt in Adobe Commerce abgebildet werden, um Update-Kosten zu reduzieren?
Mehr aus der Reihe:
- Adobe App Builder
- Adobe GraphQL Mesh
Bilder: Adobe, netz98